
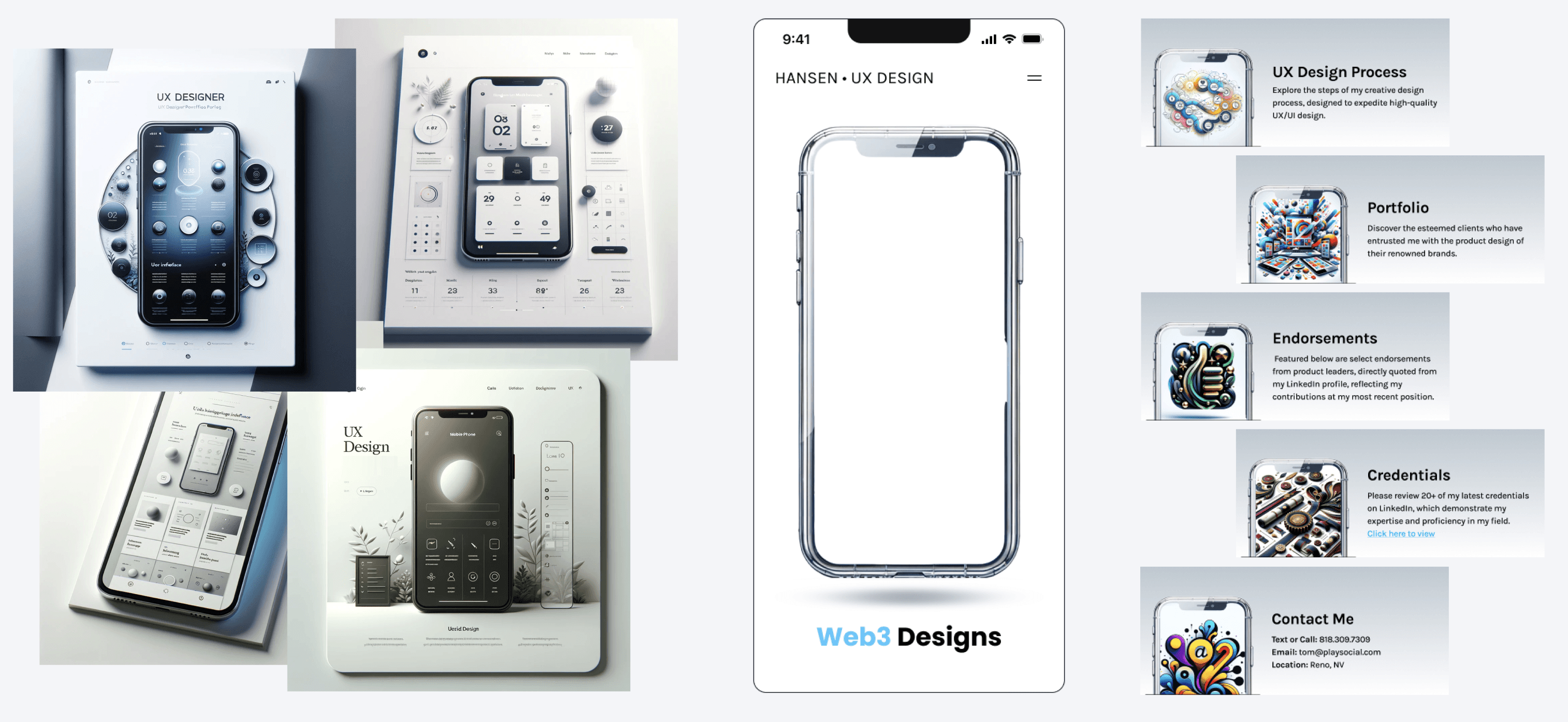
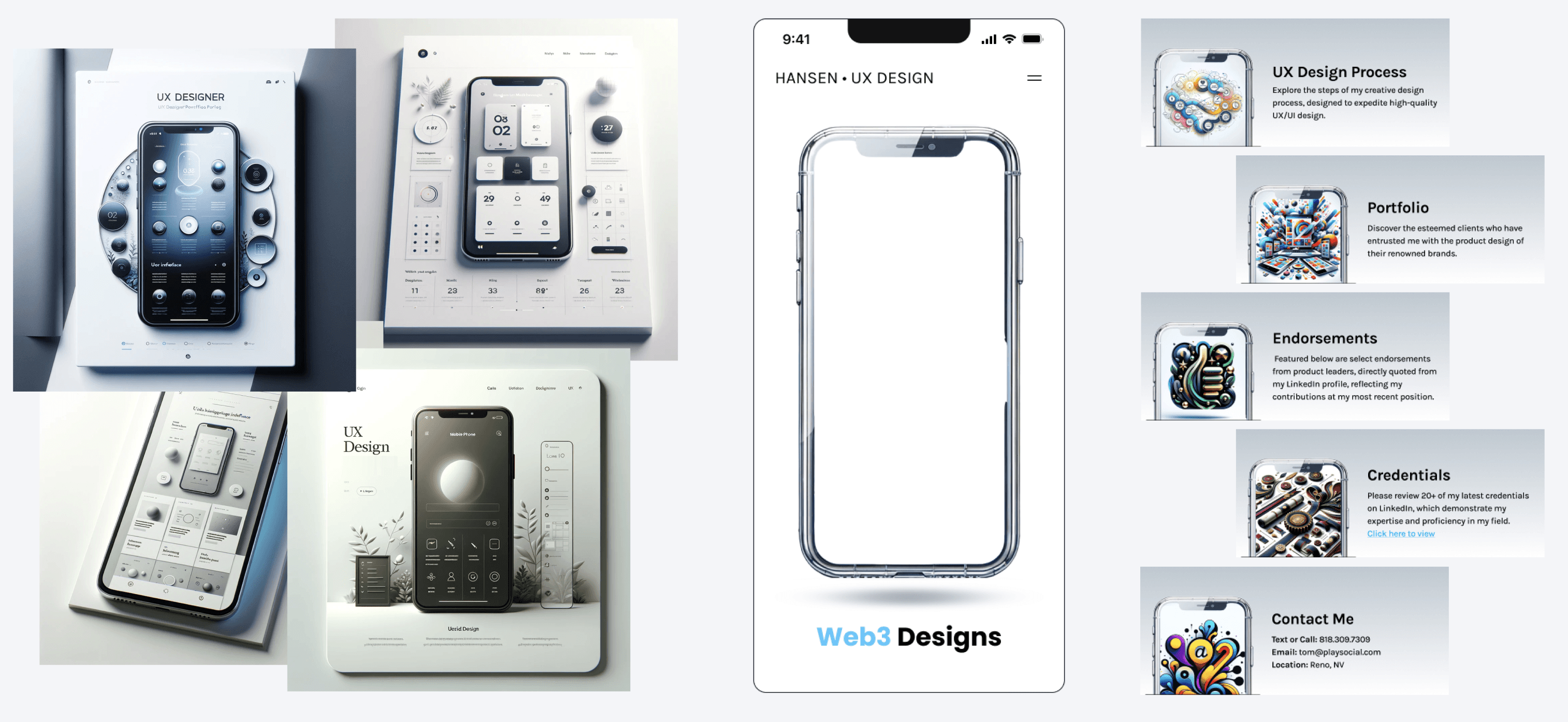
UX/UI Design Process
Discover my streamlined creative design process for high-quality UX/UI, enabling early user satisfaction assessment and saving significant time and costs.
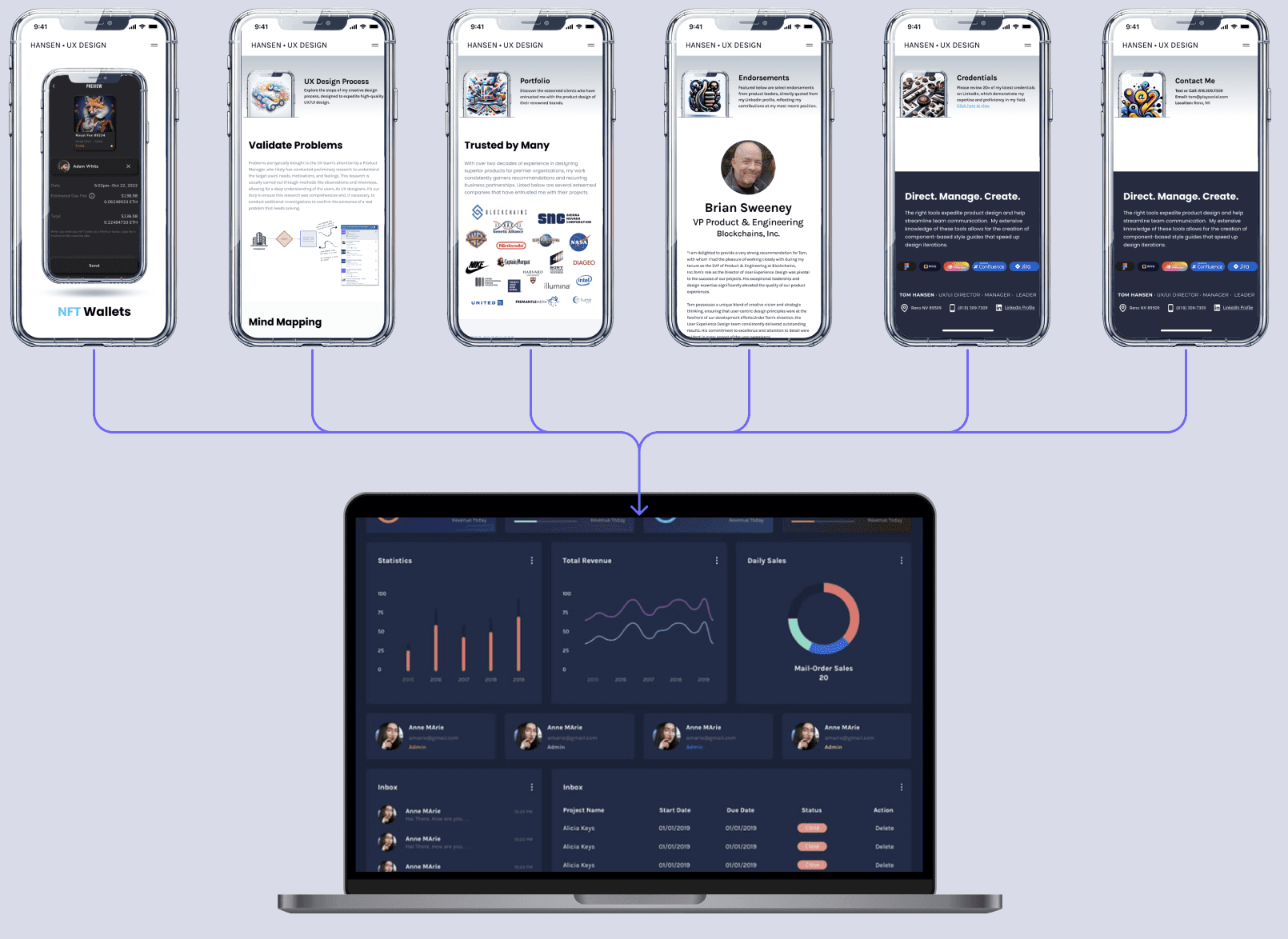
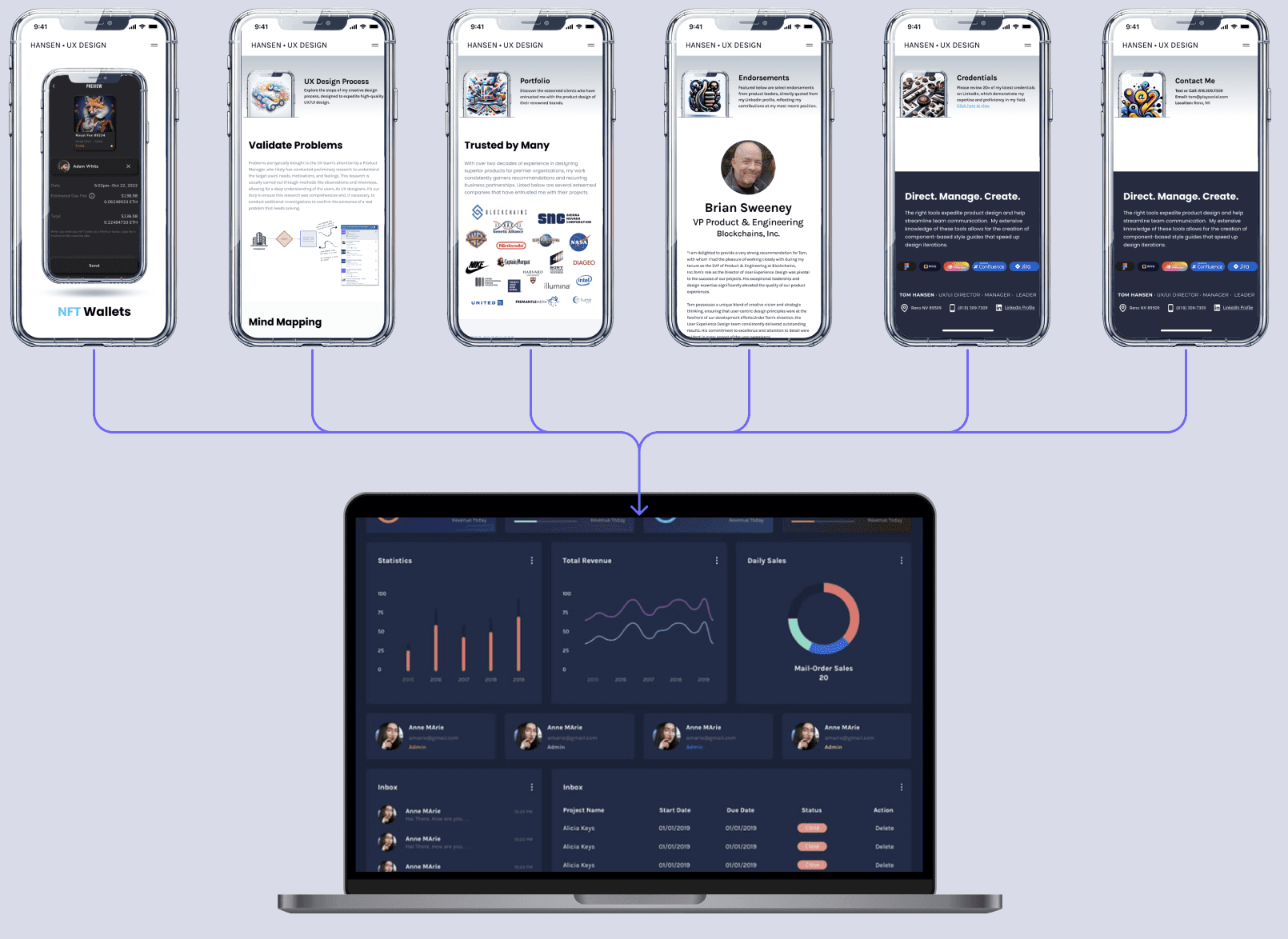
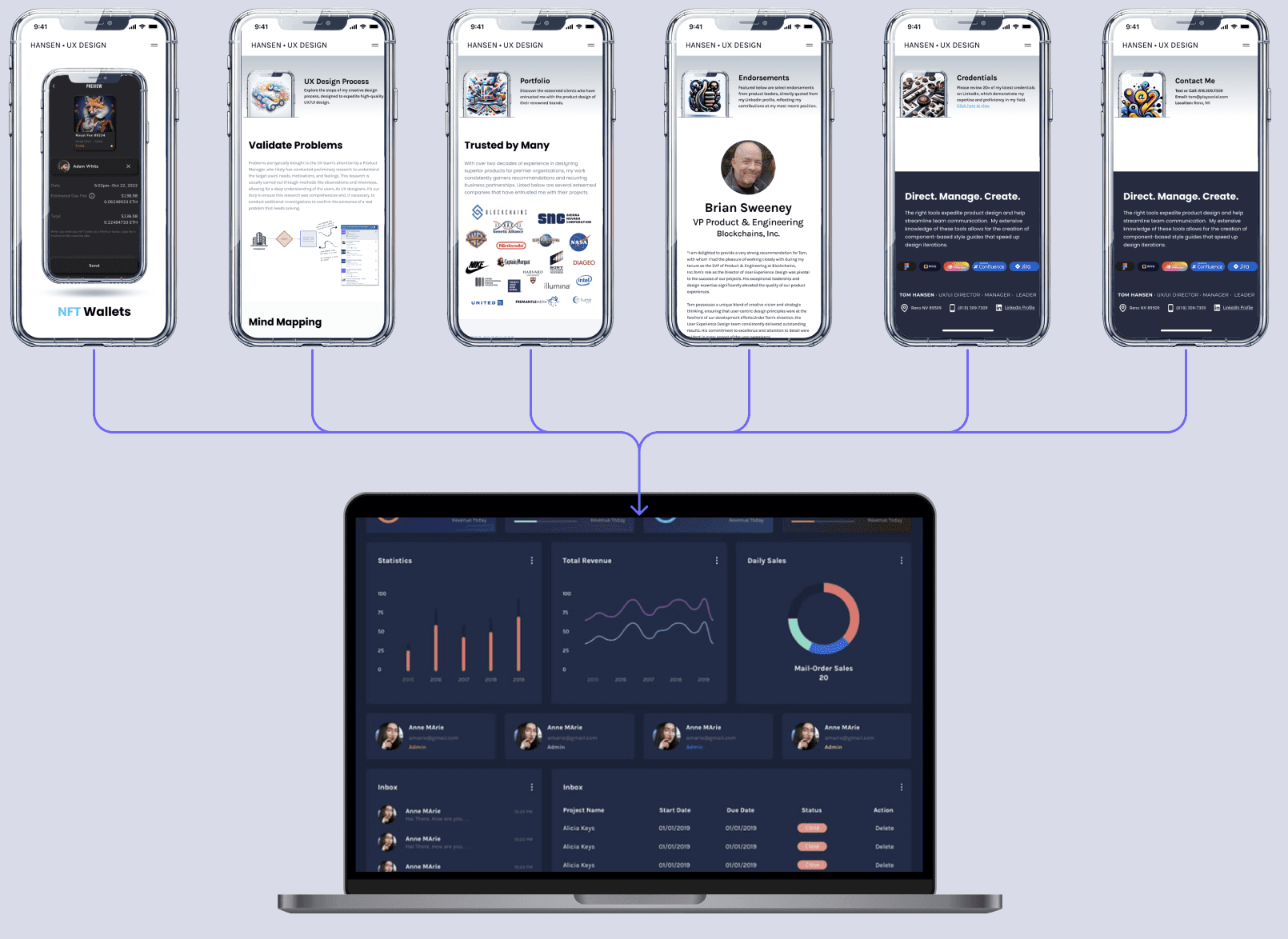
* The design of this website will serve as an example to illustrate the steps below.

UX/UI Design Process
A streamlined design process for high-quality UX/UI, enabling early user satisfaction assessment & significant time/cost savings.
* The design of this website will serve as an example to illustrate the steps below.

UX/UI Design Process
Discover my streamlined creative design process for high-quality UX/UI, enabling early user satisfaction assessment and saving significant time and costs.
* The design of this website will serve as an example to illustrate the steps below.
Design Thinking Process
Design Thinking Process
Design Thinking Process
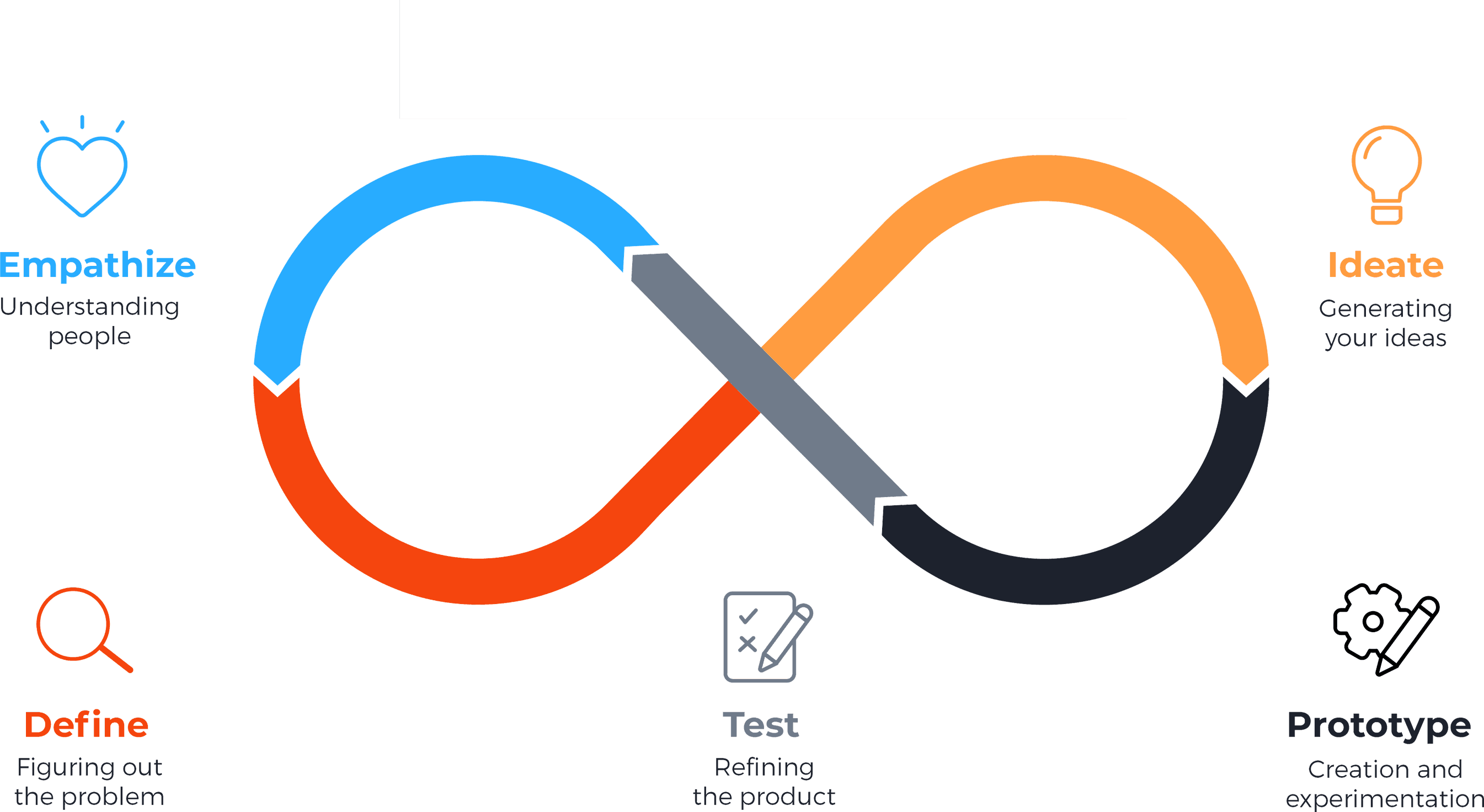
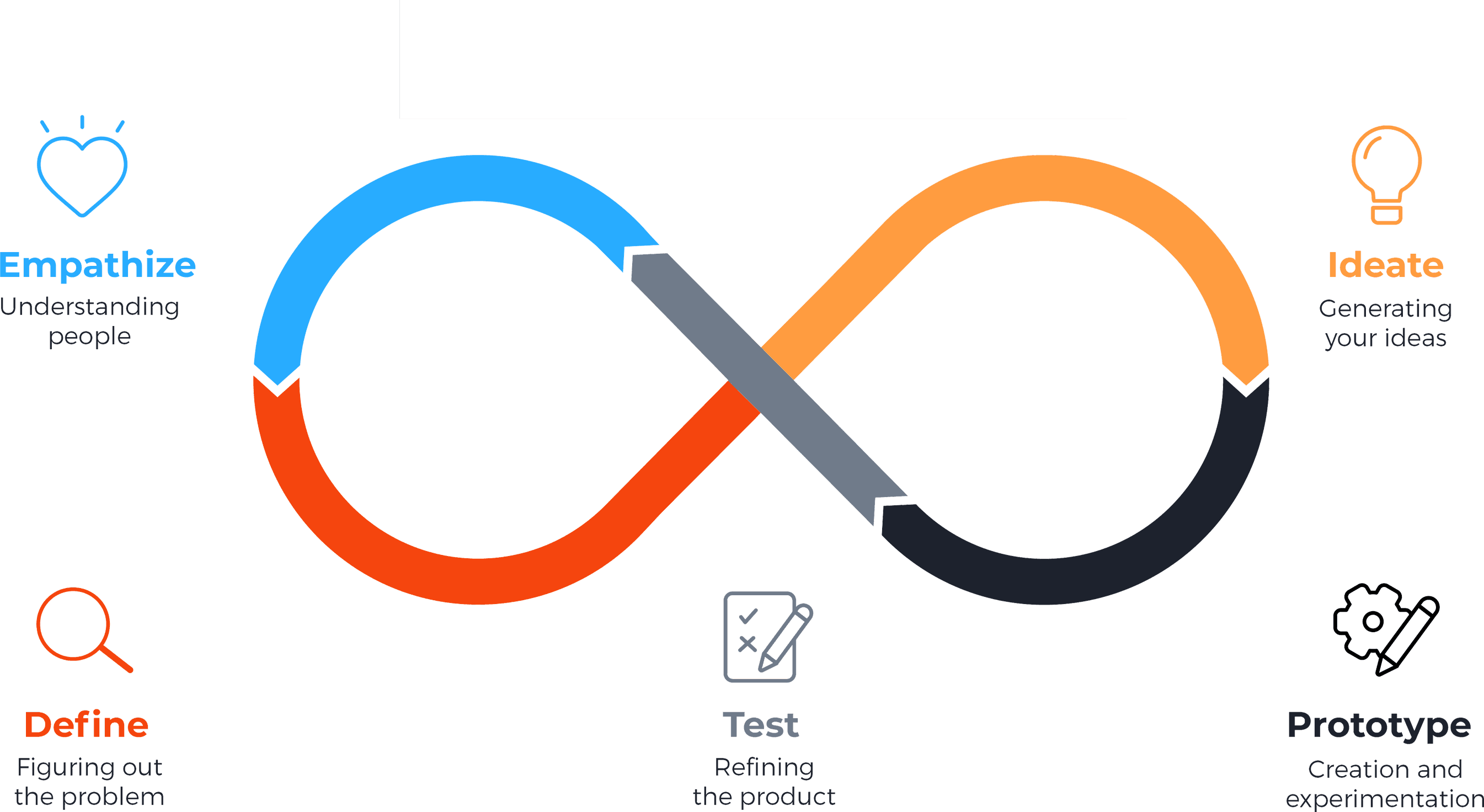
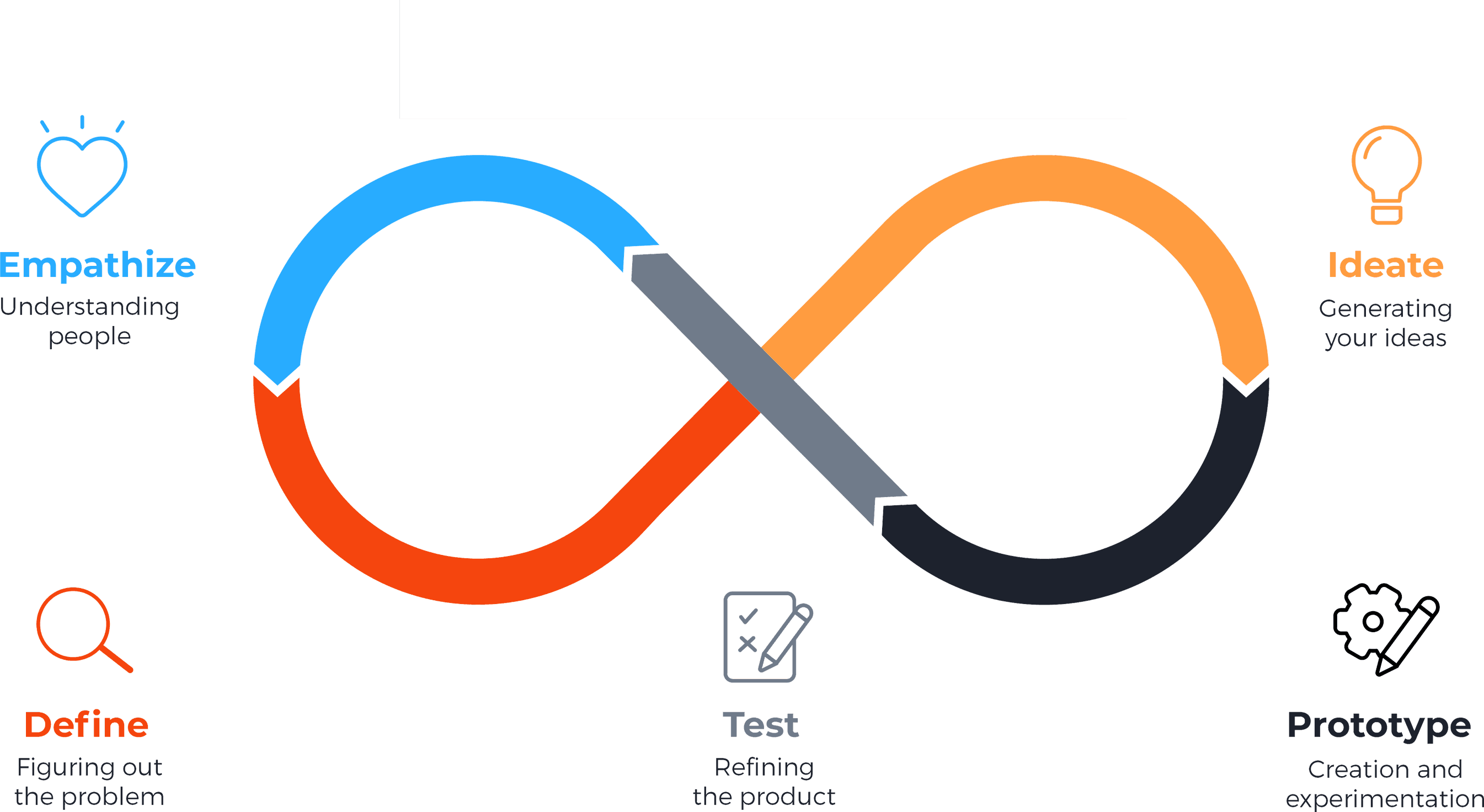
The Design Thinking Process is integral to my UX/UI design approach. It encompasses user research, ideation, design experimentation, prototype development, and user testing. This iterative cycle is crucial for understanding user needs and refining the product until it aligns with user expectations. You will also find that all artifacts generated throughout my process (UX Research, Personas, User Stories, Wireframes, HiFi Designs, Prototypes, User Test Insights Reports, Etc) will be nicely organized to provide concise reasoning for all design iterations.
The Design Thinking Process is integral to my UX/UI design approach. It encompasses user research, ideation, design experimentation, prototype development, and user testing. This iterative cycle is crucial for understanding user needs and refining the product until it aligns with user expectations. You will also find that all artifacts generated throughout my process (UX Research, Personas, User Stories, Wireframes, HiFi Designs, Prototypes, User Test Insights Reports, Etc) will be nicely organized to provide concise reasoning for all design iterations.
The Design Thinking Process is integral to my UX/UI design approach. It encompasses user research, ideation, design experimentation, prototype development, and user testing. This iterative cycle is crucial for understanding user needs and refining the product until it aligns with user expectations. At this point we would not send UI designs to development until we’ve sufficiently iterated through the above steps and feel confident that the feature solves the confirmed problem and that users will be happy with our solution and will use it once launched.



UX Research
UX Research
UX Research
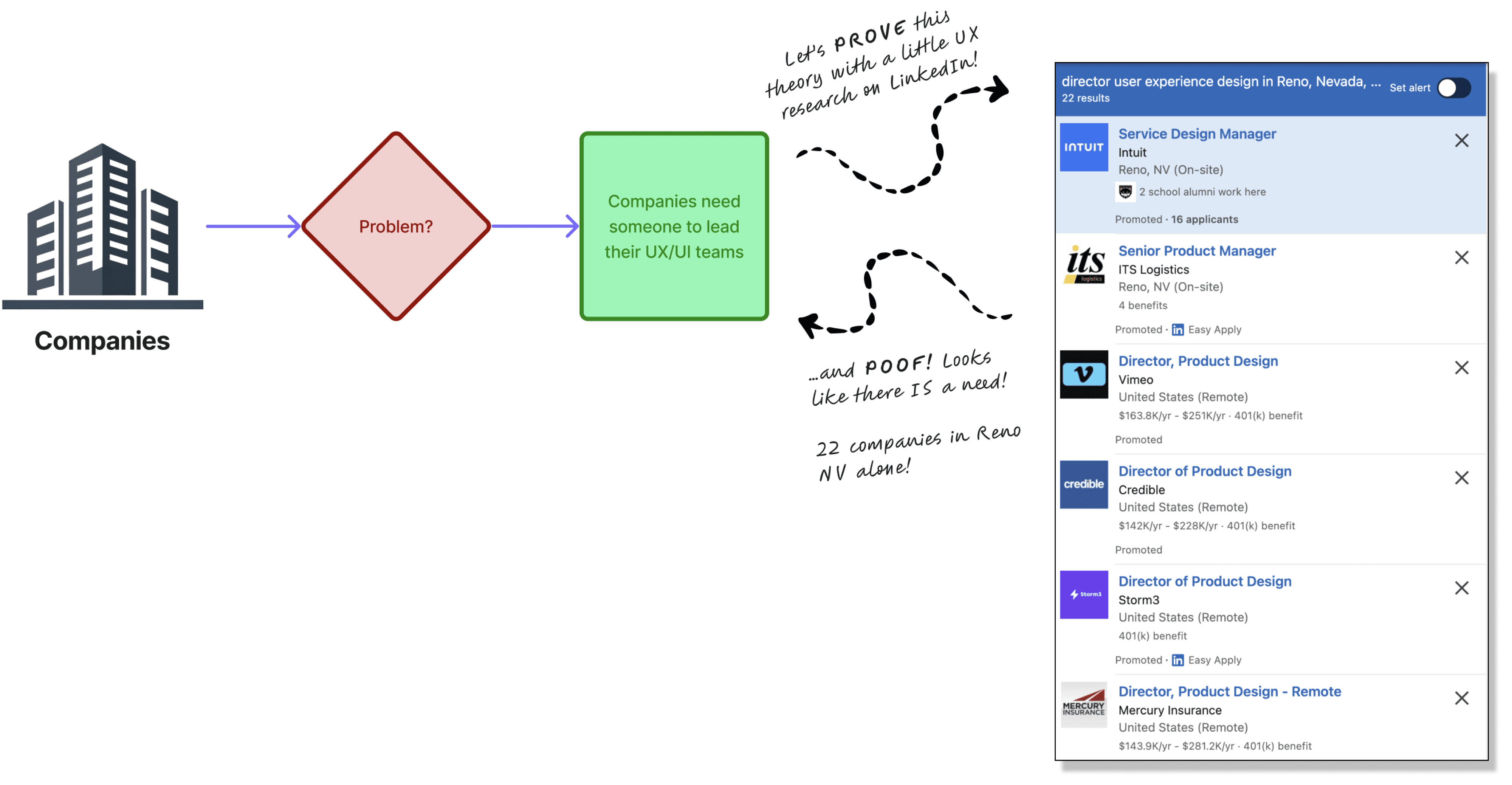
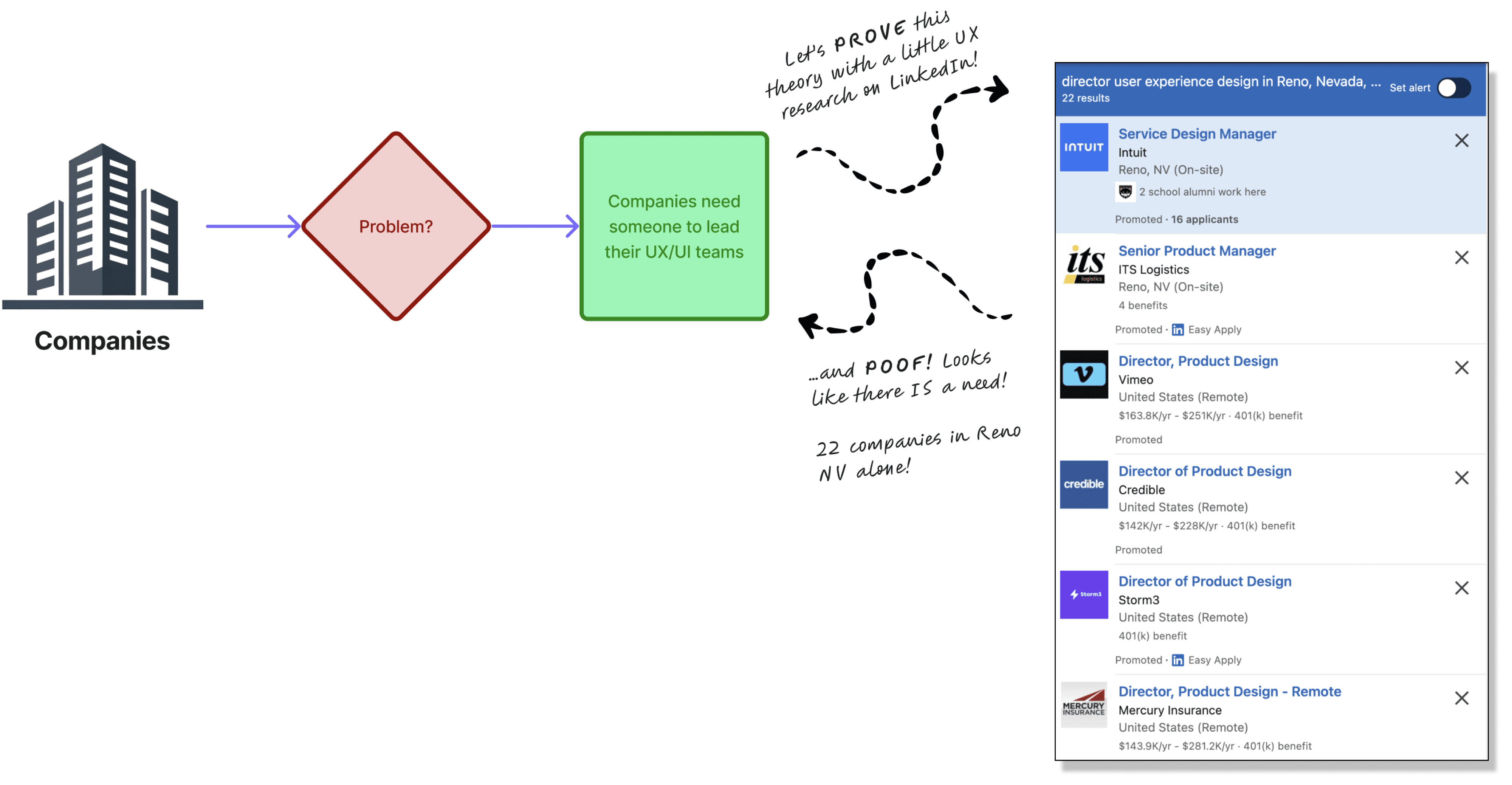
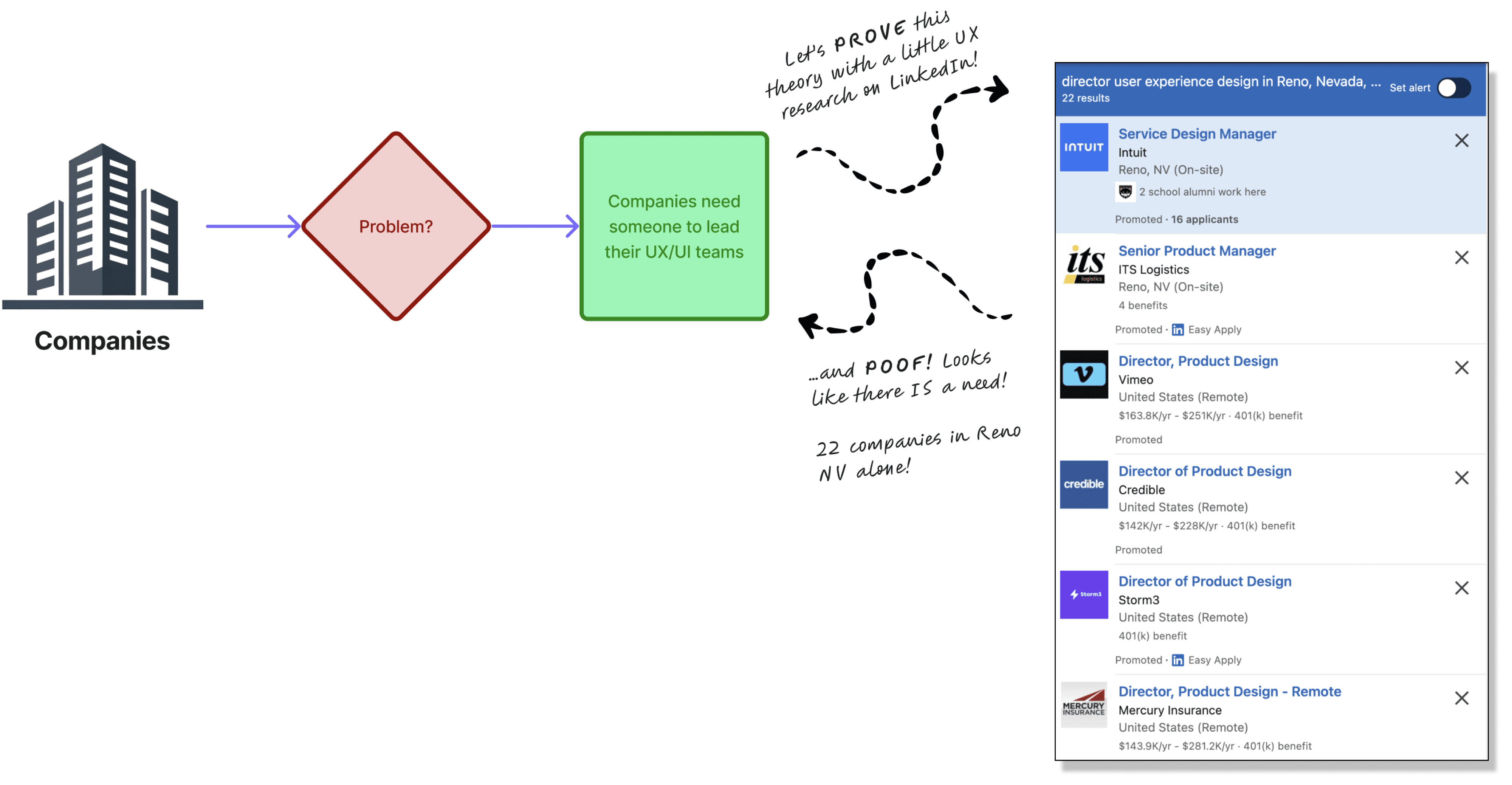
I use mixed method UX research combining quantitative methods (surveys, A/B testing) for statistical insights, and qualitative methods (interviews, usability testing, field studies) for in-depth user understanding, along with secondary research (gathering and analyzing existing data not originally collected by the original researcher or Product Manager). This holistic approach informs product design and improvement and occurs throughout my process. The following image is an example of some secondary research confirming an existing problem that proves a need for this website.
Problems are typically brought to the UX team's attention by a Product Manager, who likely has conducted preliminary research to understand the target users' needs, motivations, and feelings. This research is usually carried out through methods like observations and interviews, allowing for a deep understanding of these users. As UX designers, it's our duty to ensure this research was comprehensive and, if necessary, to conduct additional investigation to confirm the existence of a real problem that needs solving.
Problems are typically brought to the UX team's attention by a Product Manager, who likely has conducted preliminary research to understand the target users' needs, motivations, and feelings. This research is usually carried out through methods like observations and interviews, allowing for a deep understanding of these users. As UX designers, it's our duty to ensure this research was comprehensive and, if necessary, to conduct additional investigation to confirm the existence of a real problem that needs solving.



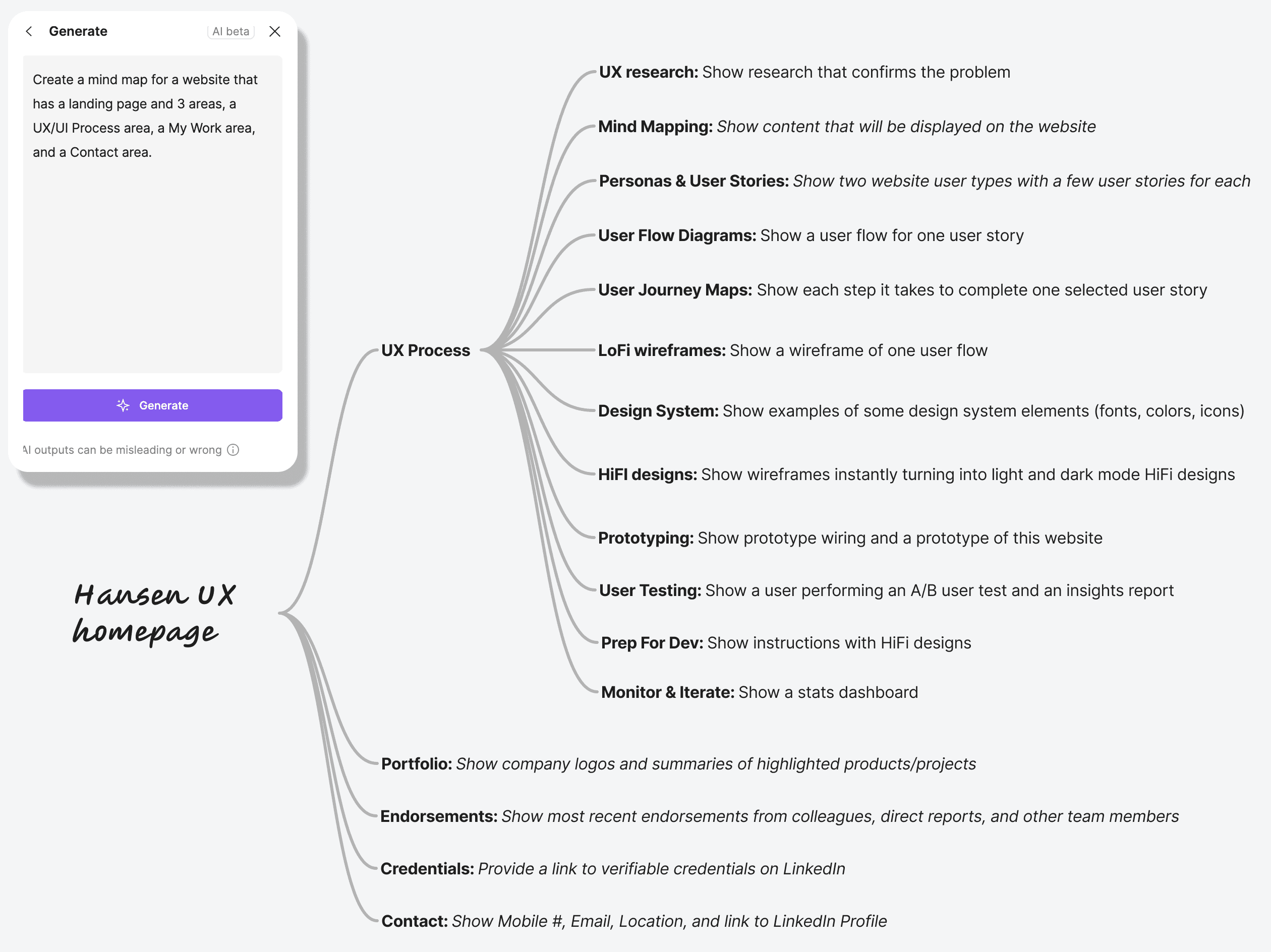
Mind Mapping
Mind Mapping
Mind Mapping
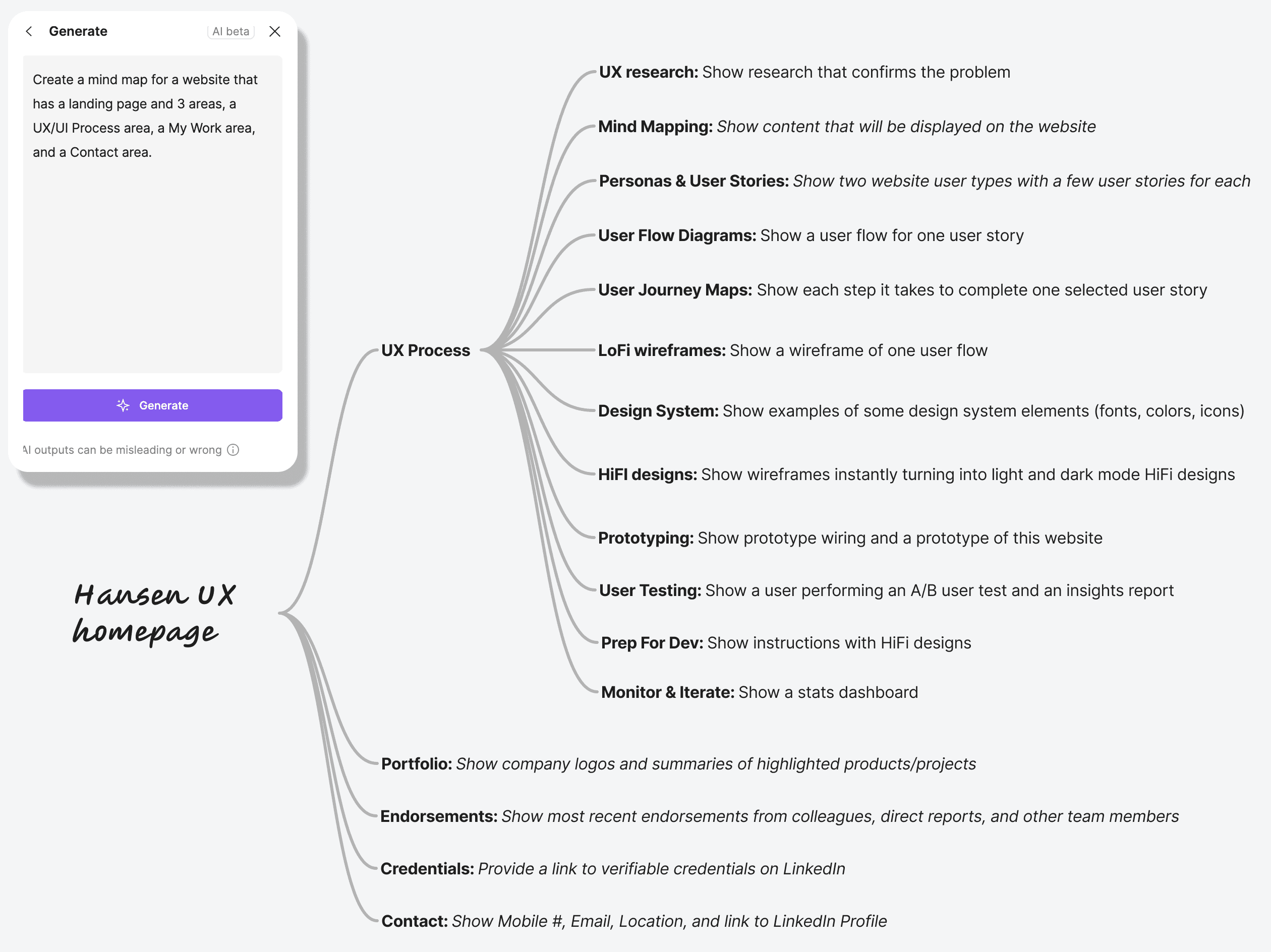
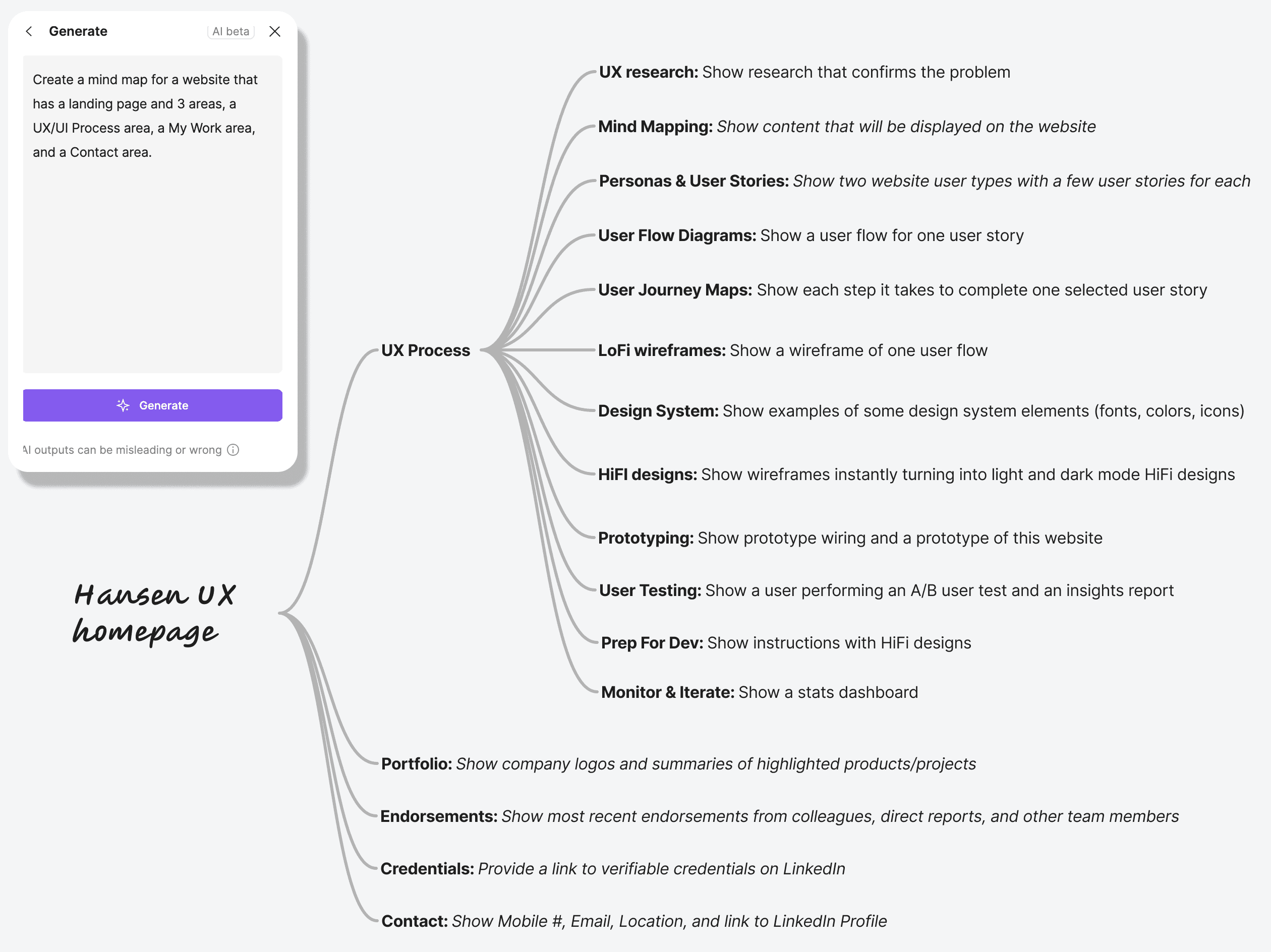
Let’s brainstorm! We'll start off by finding out what site features should we include in this website that will show off the candidate’s UX leadership and design skills. Don’t forget to ask ChatGPT for a head start! We might even use some card sorting and user interviews to complete this. Keep in mind this is an evolving product map and only needs to be 70% complete to move onto the next phase of my process.
Let’s brainstorm! We'll start off by finding out what site features should we include in this website that will show off the candidate’s UX leadership and design skills. Don’t forget to ask ChatGPT for a head start! We might even use some card sorting and user interviews to complete this. Keep in mind this is an evolving product map and only needs to be 70% complete to move onto the next phase of my process.
Let’s brainstorm! We'll start off by finding out what site features should we include in this website that will show off the candidate’s UX leadership and design skills. Don’t forget to ask ChatGPT for a head start! We might even use some card sorting and user interviews to complete this. Keep in mind this is an evolving product map and only needs to be 70% complete to move onto the next phase of my process.



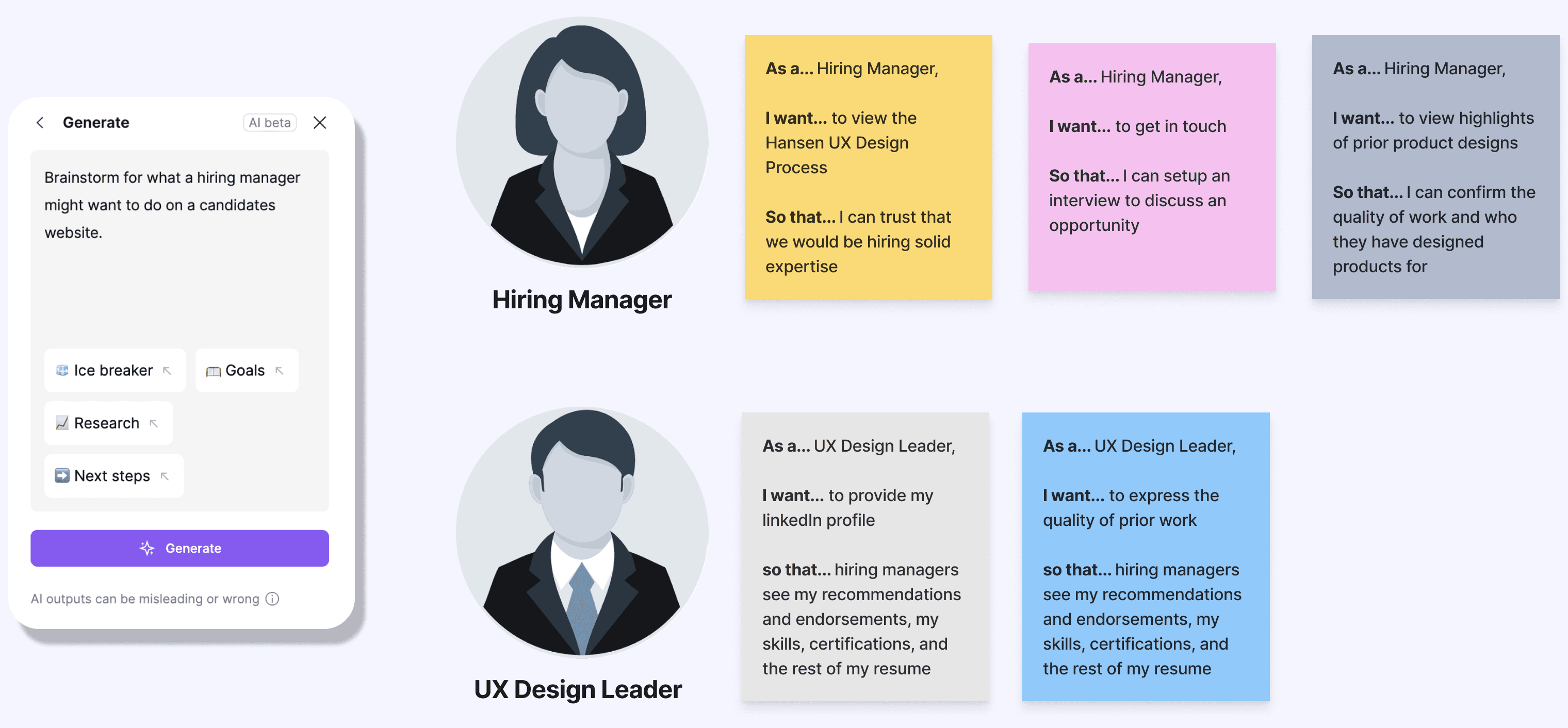
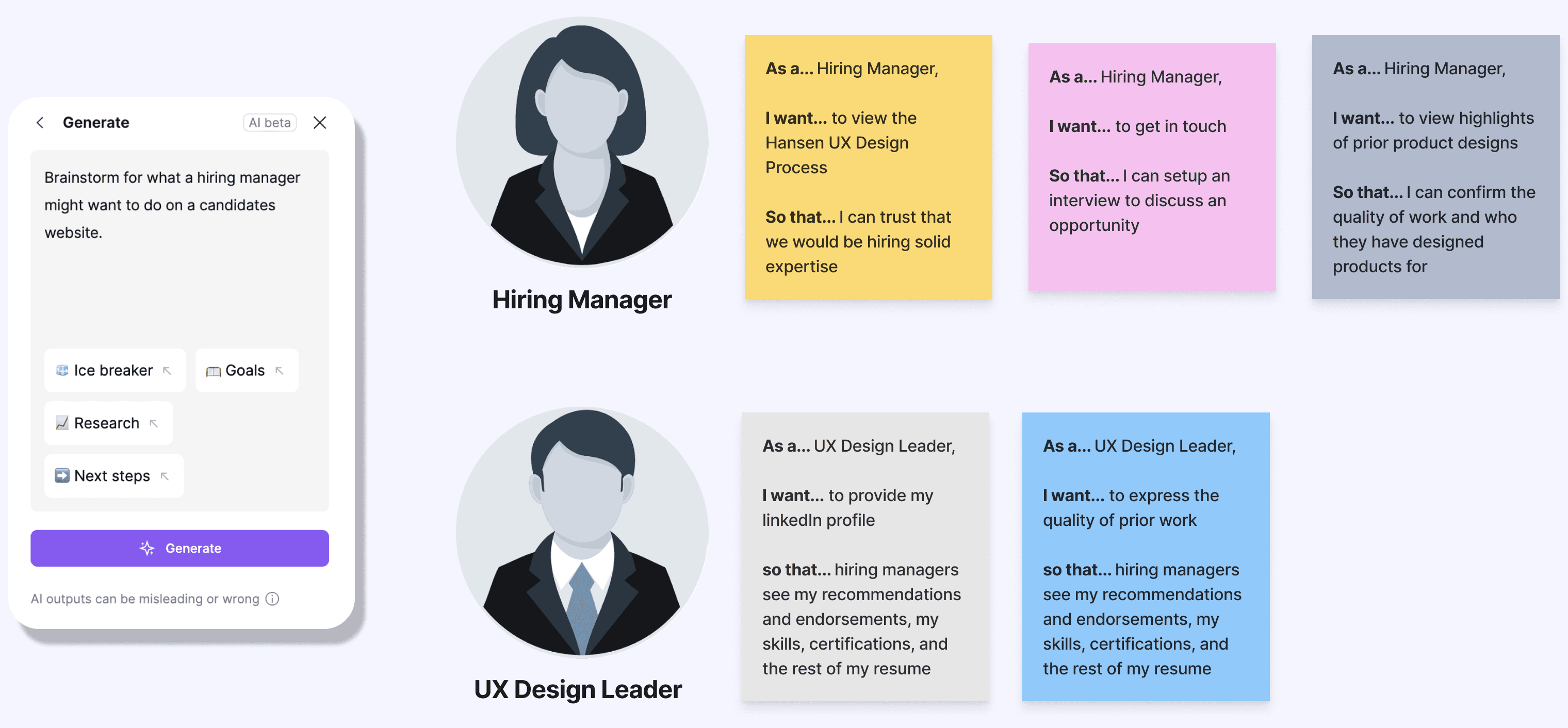
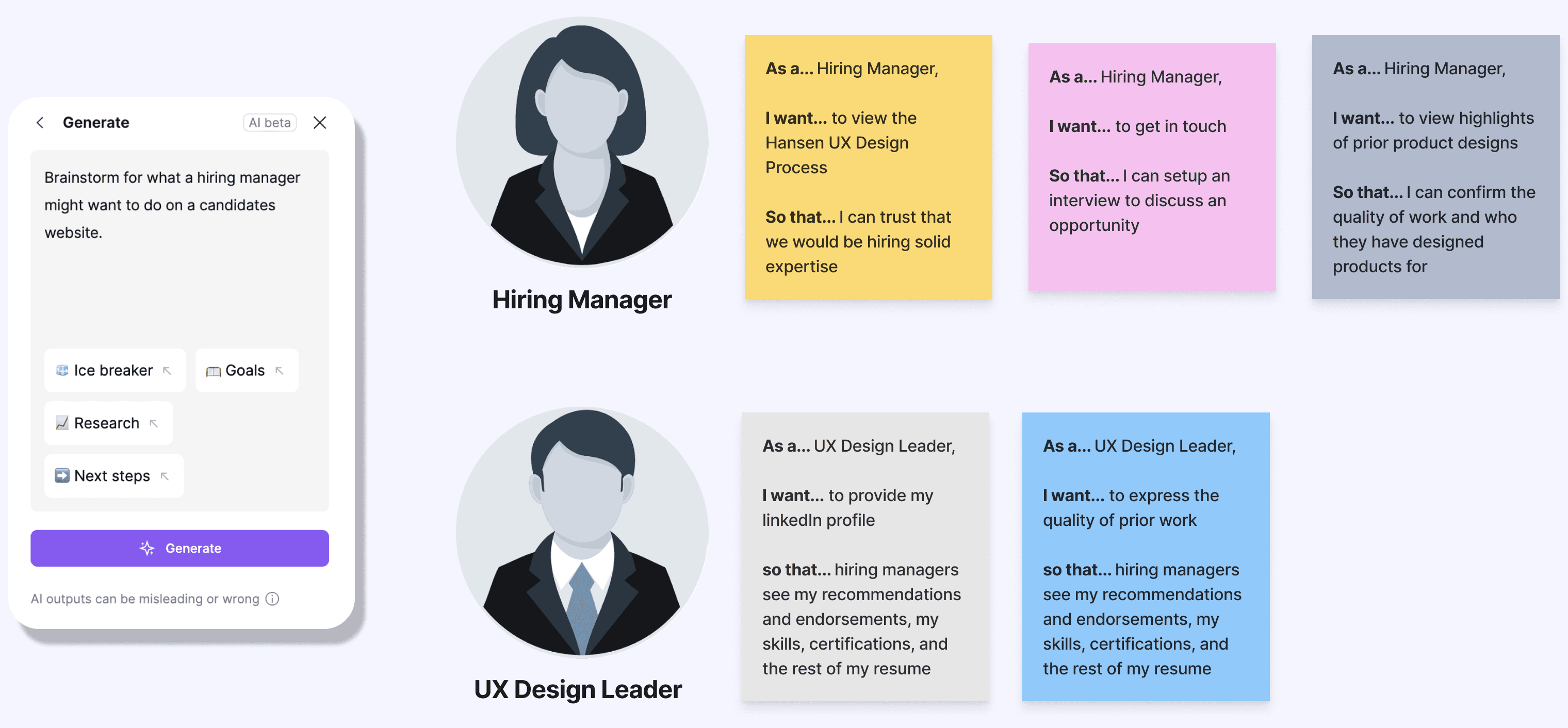
Personas & User Stories
Personas & User Stories
Personas & User Stories
Who are the users? Grab a sticky and start brainstorming some more! For each type of user write what might be a required user story. Grab another and write another, and another. Again, and again —as fast as you can! Bring in ChatGPT to assist in case anything we missed some. Then organize and finalize. Don't forget those healthy habit forming user stories if you want the product to succeed!



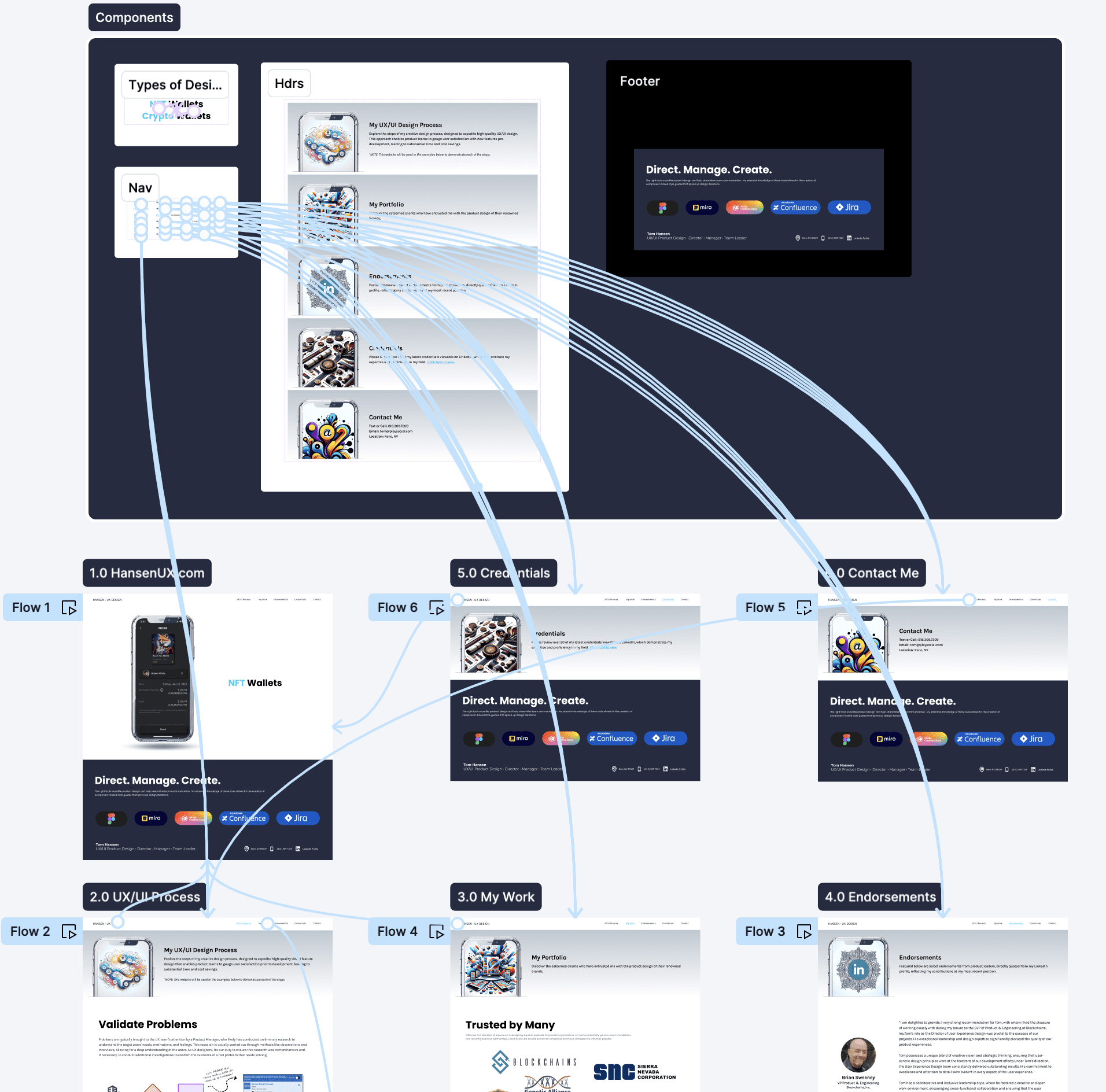
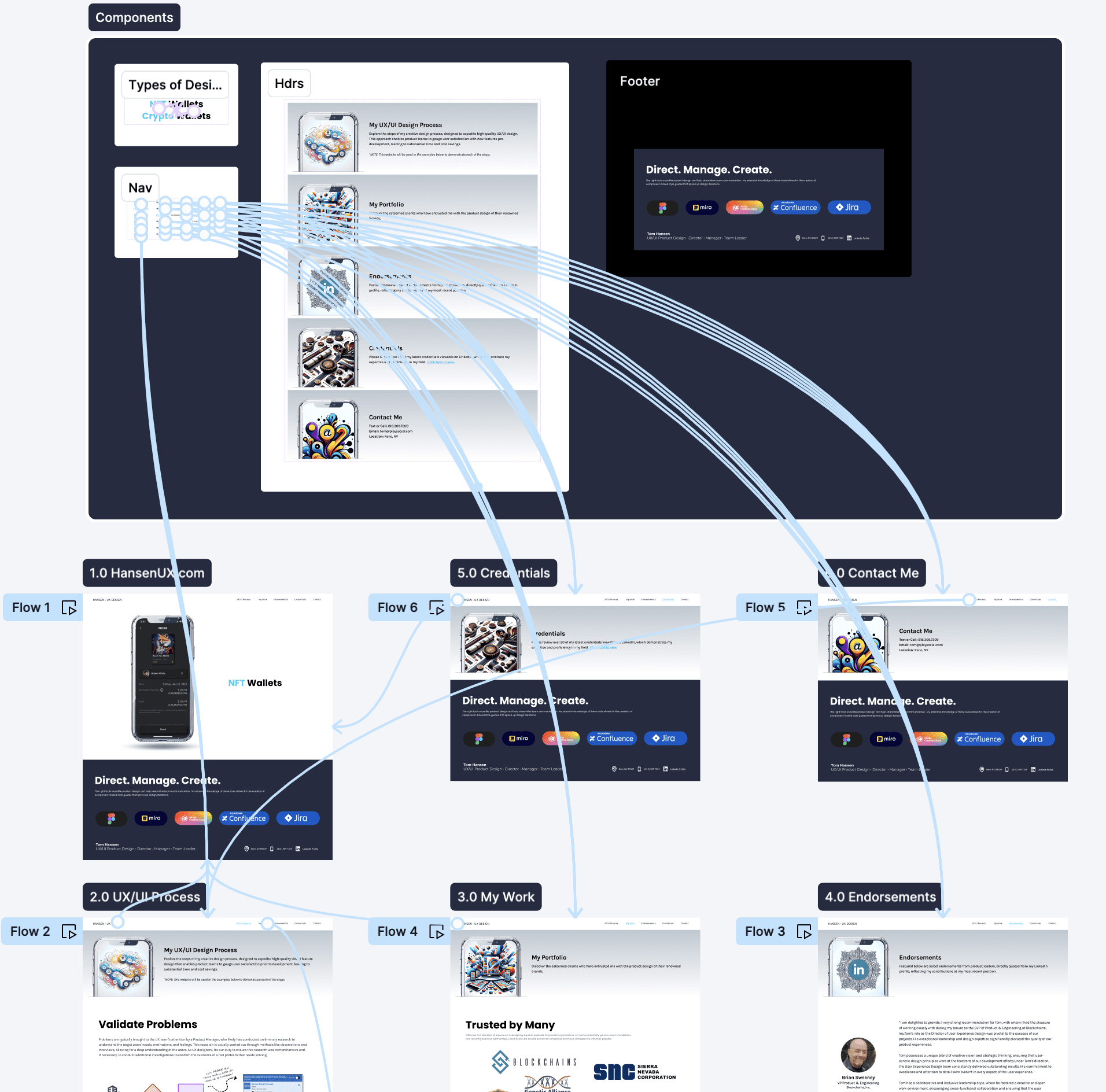
User Journeys & Flow Diagrams
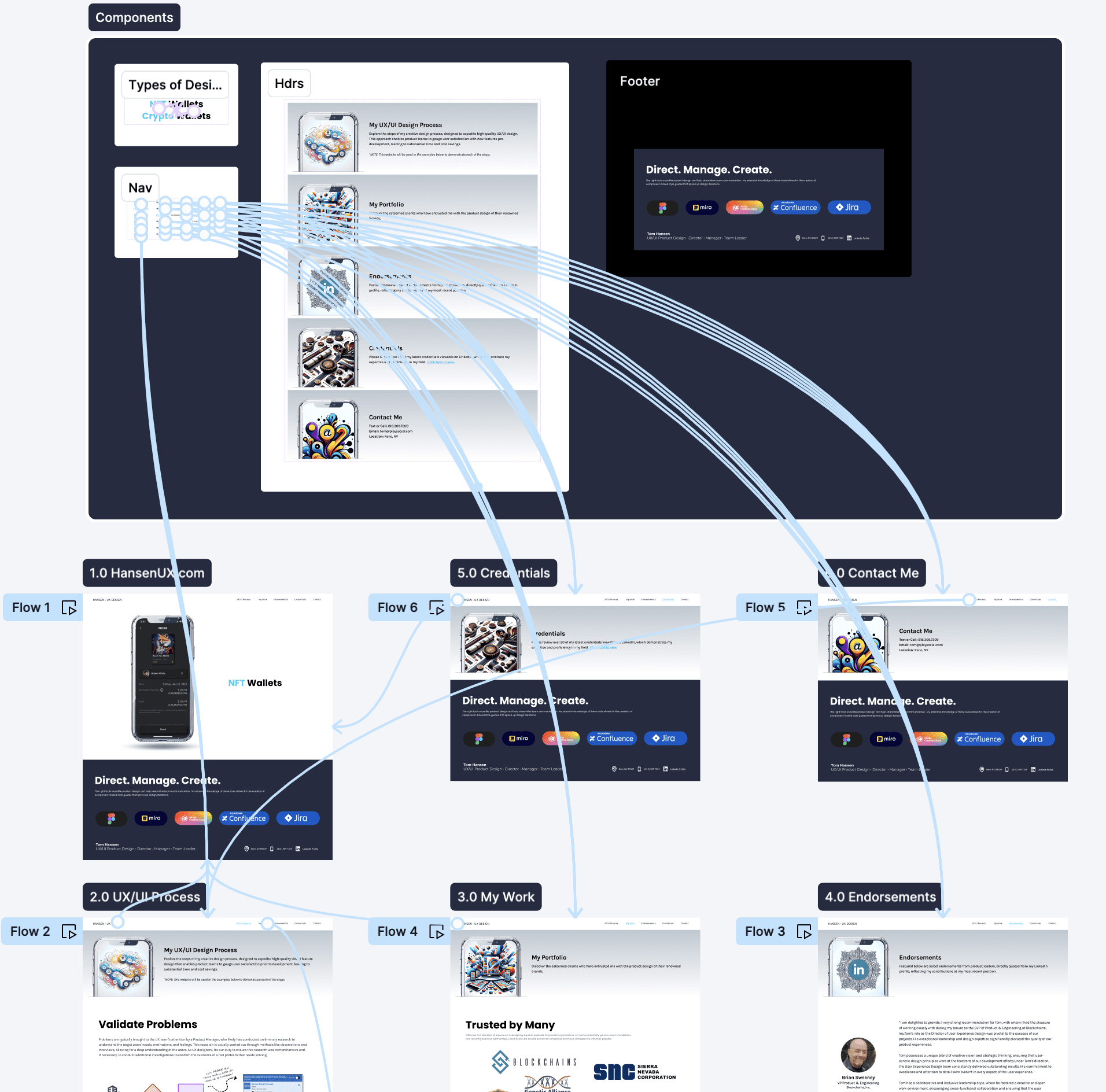
User Journeys
& Flow Diagrams
User Journeys & Flow Diagrams
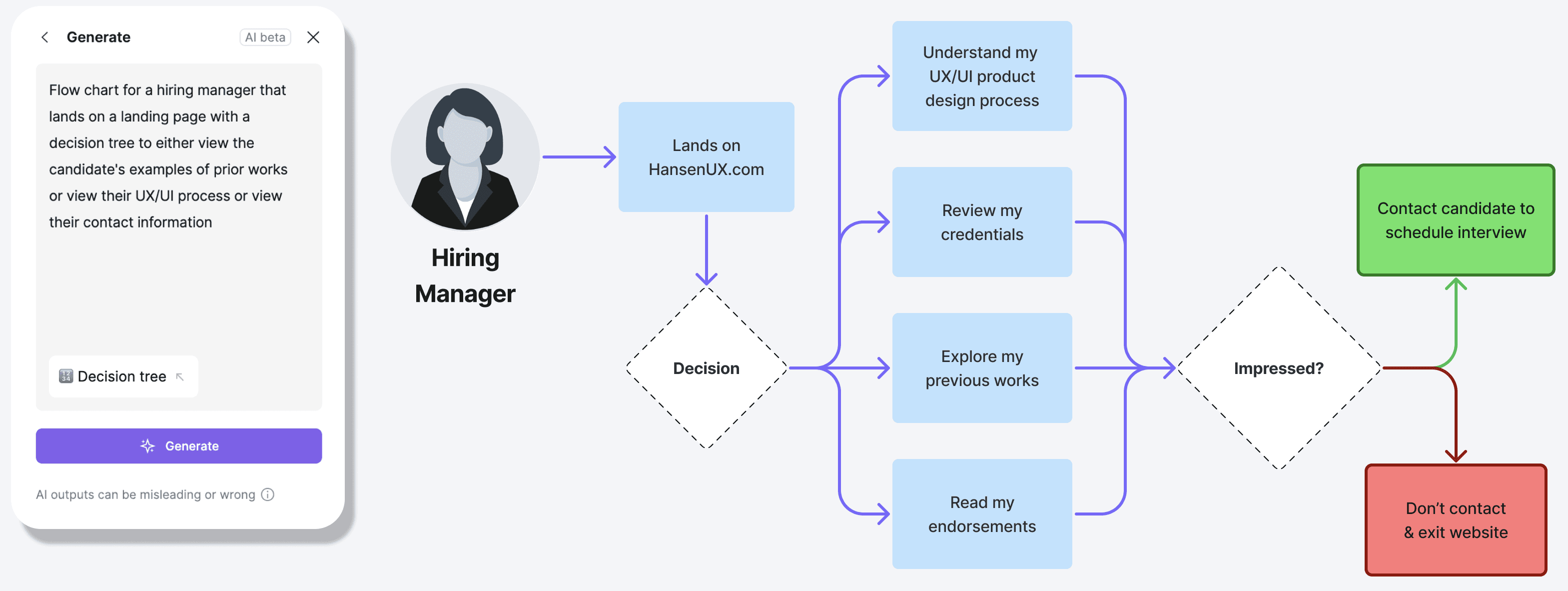
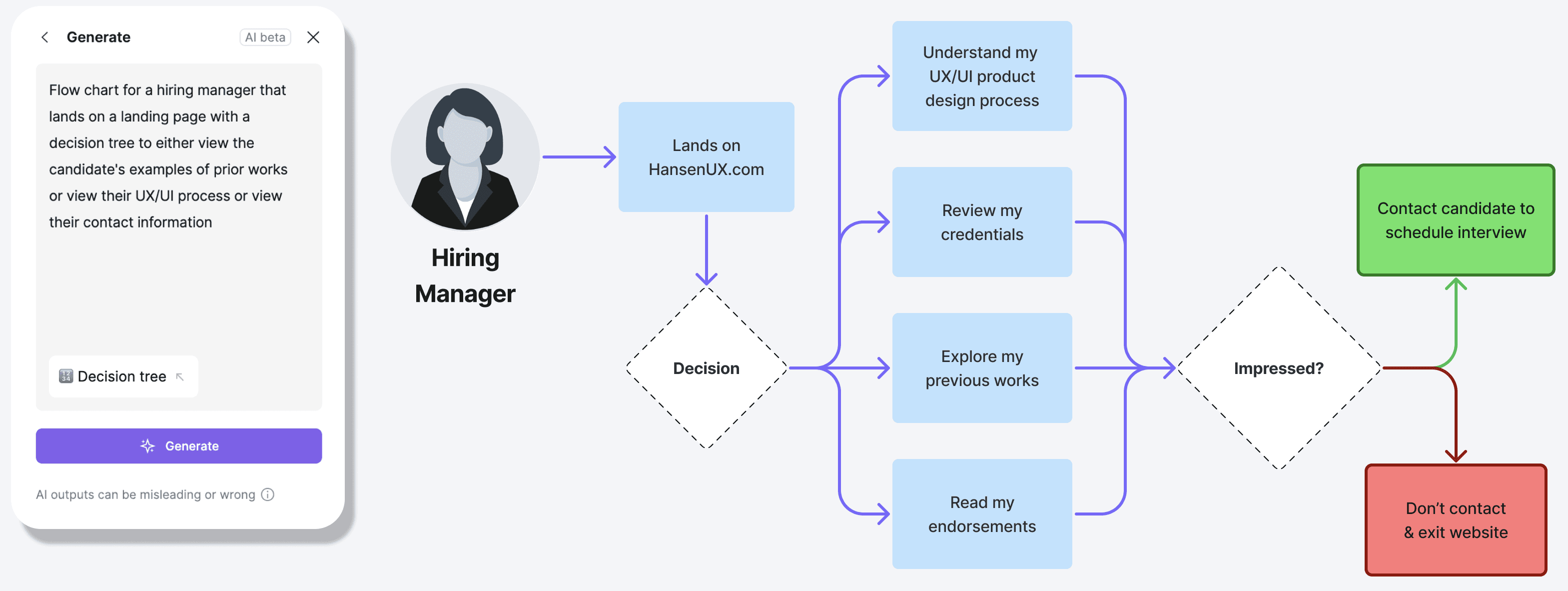
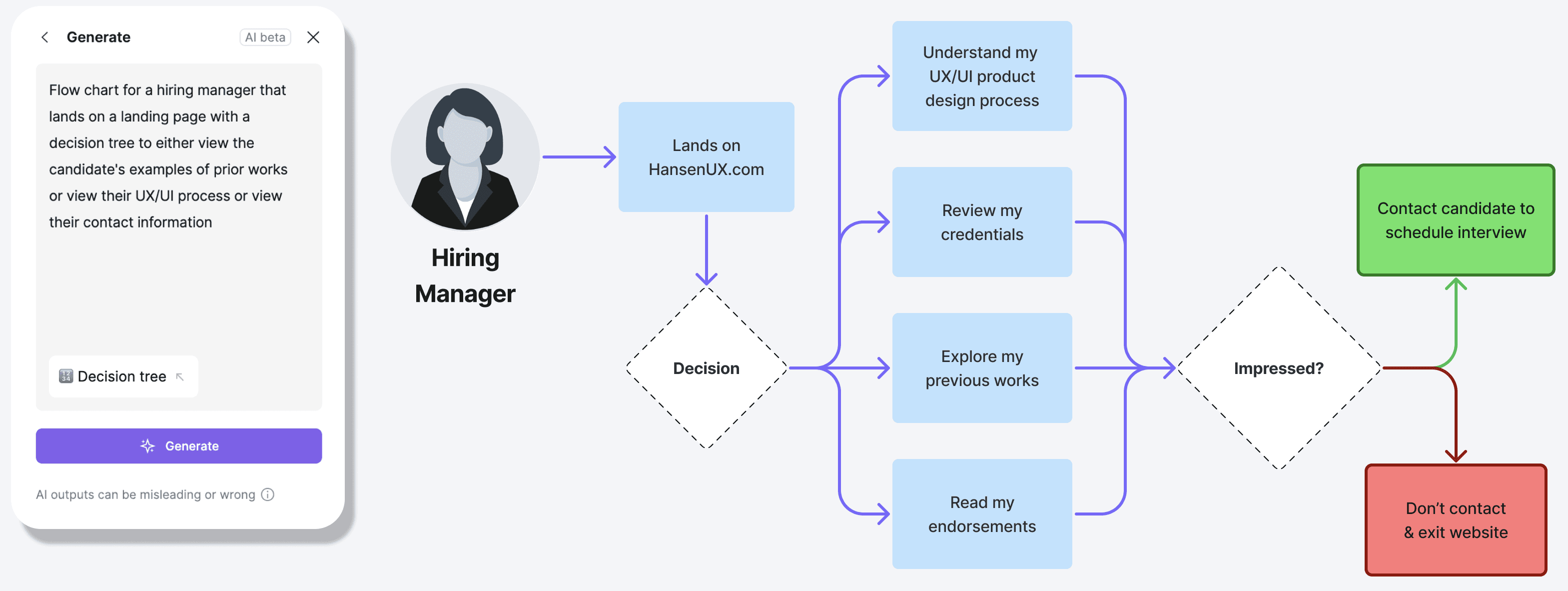
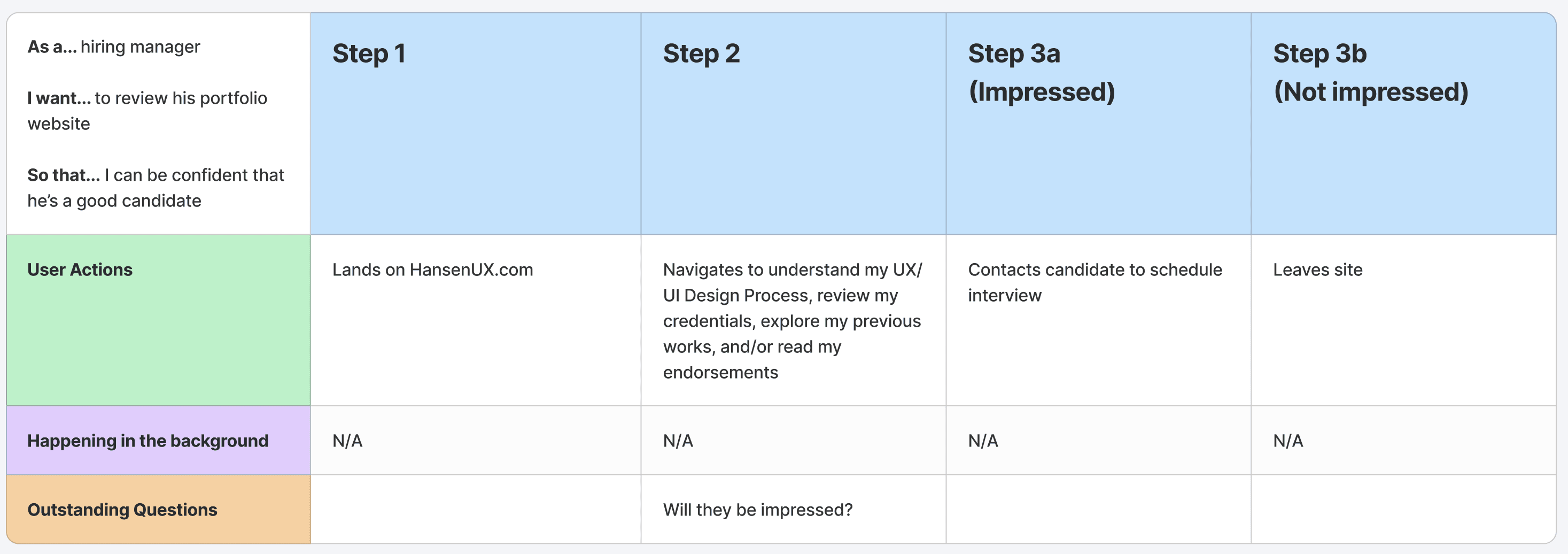
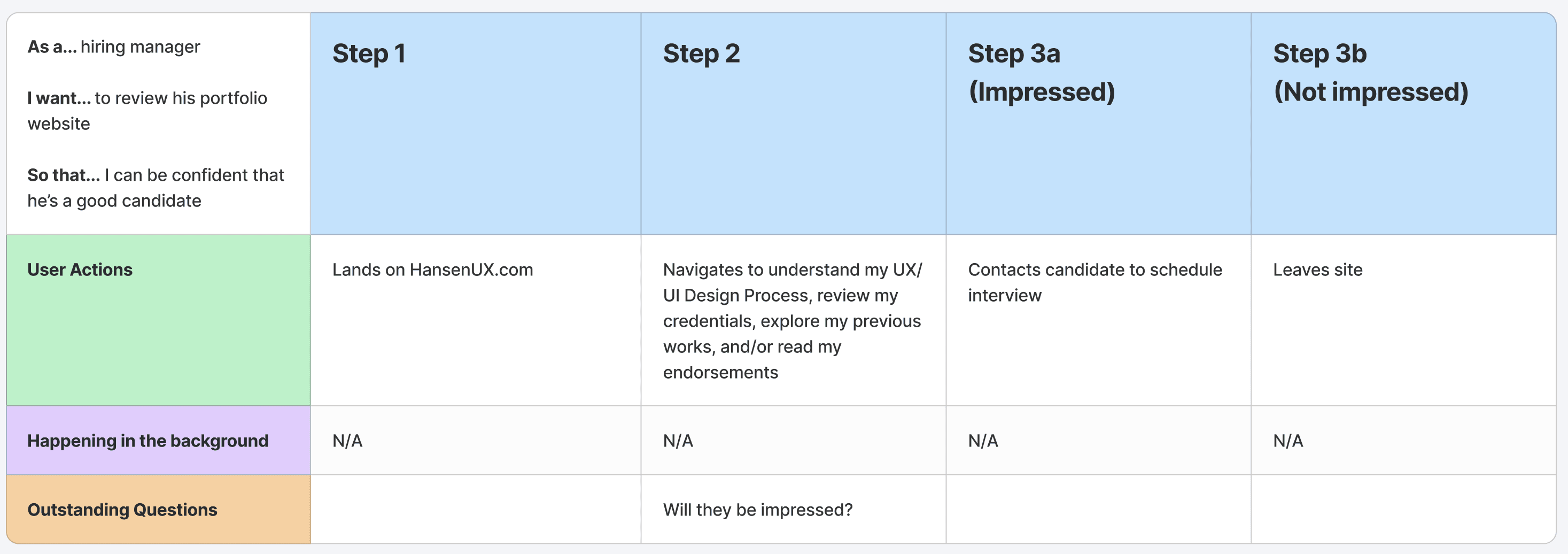
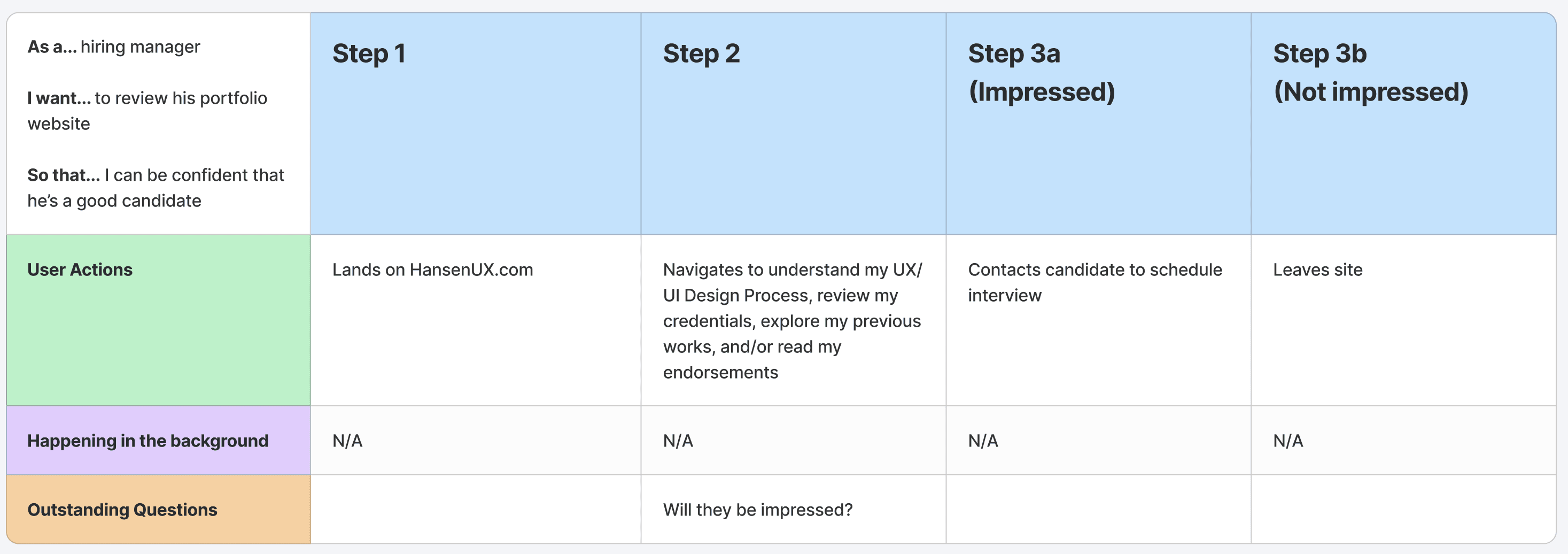
Now, let’s find out what the minimum steps a user is required to take to complete each user story. Let’s ask ChatGPT to help expedite this work.
Now, let’s find out the minimum steps a user is required to take to complete each user story. Let’s ask ChatGPT to help expedite this work.
Now, let’s find out the minimum steps a user is required to take to complete each user story. Let’s ask ChatGPT to help expedite this work.






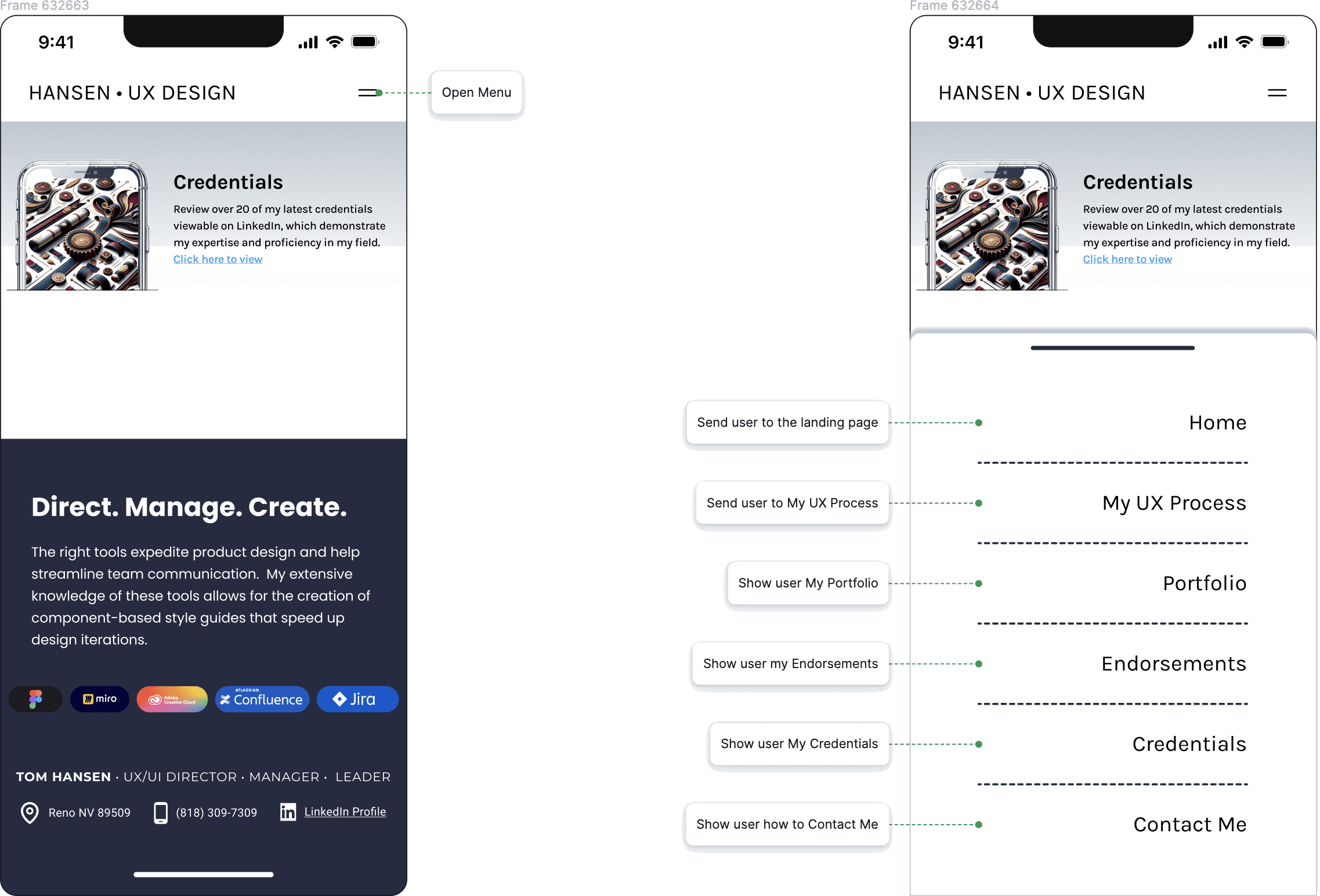
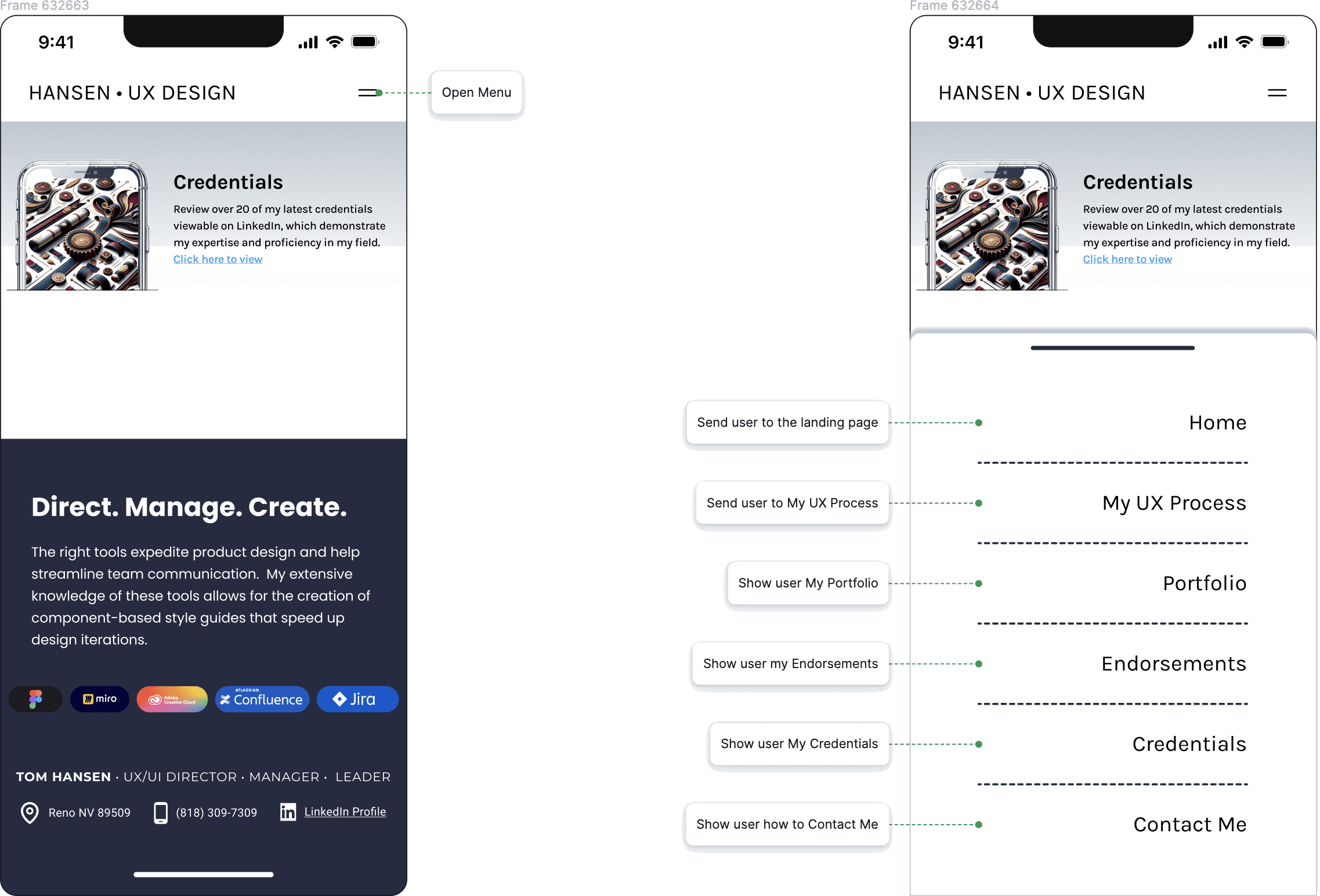
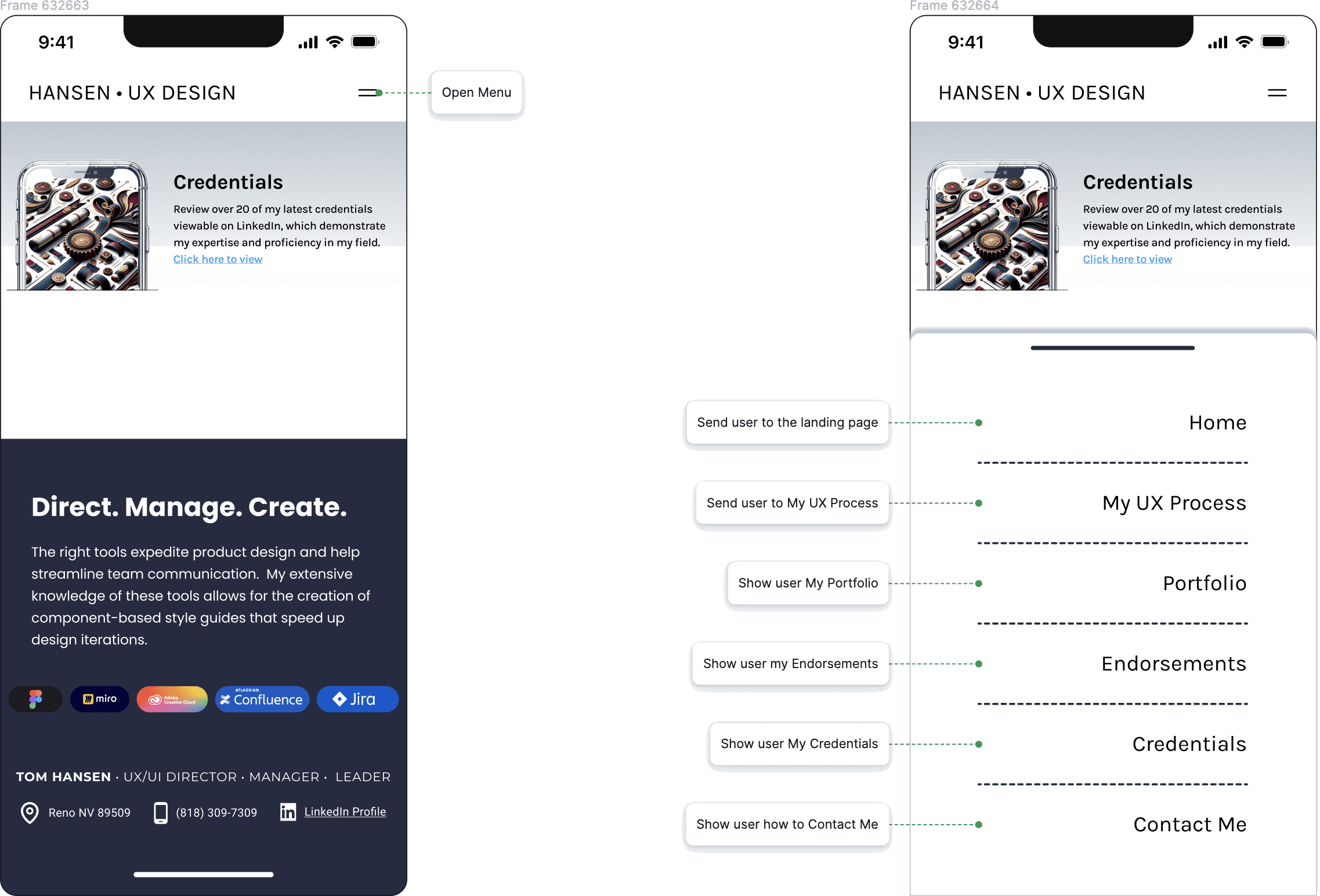
LoFi Wireframes
LoFi Wireframes
LoFi Wireframes
Create wireframes in collaboration with the Product Manager to ensure comprehensive inclusion of all UI elements in the design.
Create wireframes in collaboration with the Product Manager to ensure comprehensive inclusion of all UI elements in the design.
Create wireframes in collaboration with the Product Manager to ensure comprehensive inclusion of all UI elements in the design.















HiFi Mocks & UI Research
HiFi Mocks & UI Research
HiFi Mocks & UI Research
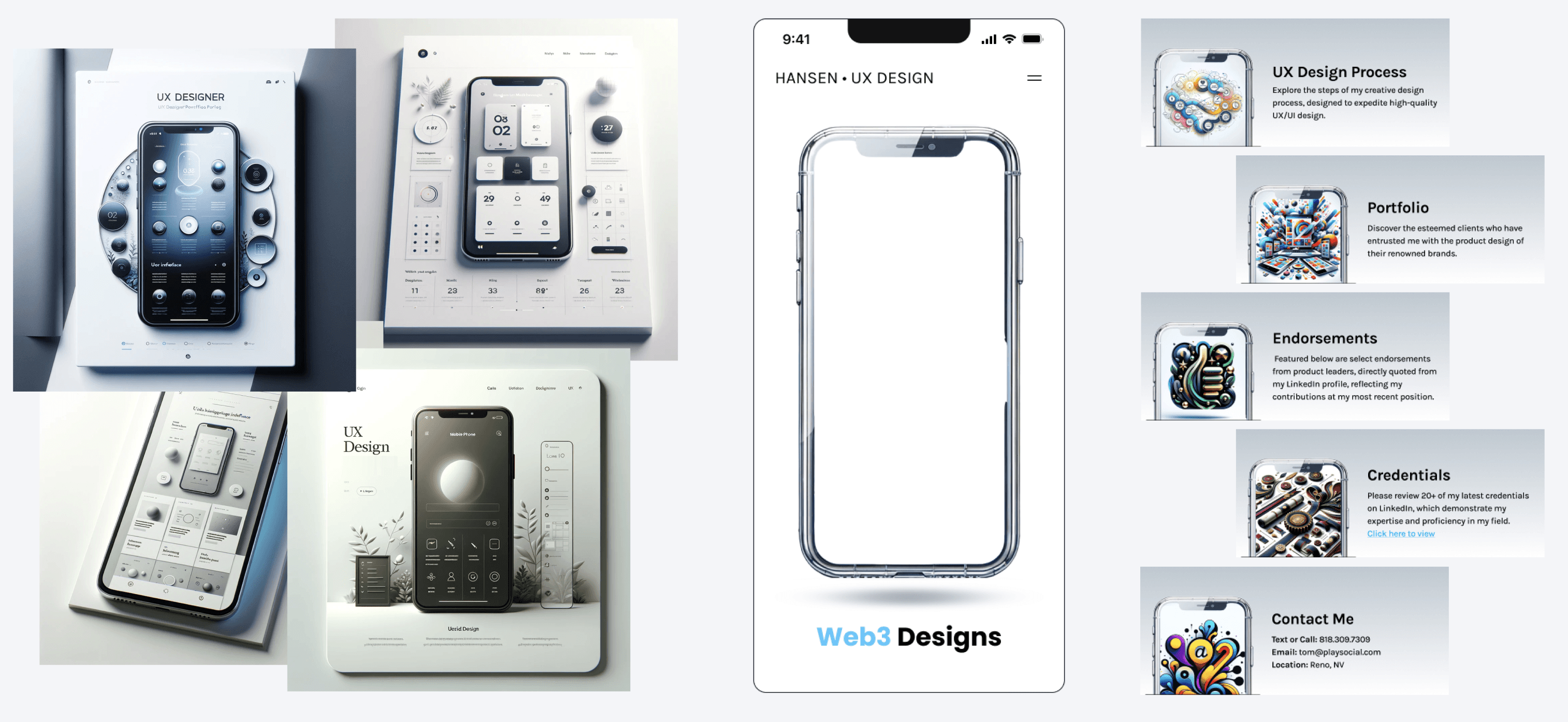
Design initial HiFi mockups using brand elements (if available), competitor product screenshots, and other design research.
Design initial HiFi mockups using brand elements, if available, and other UI research like competitor screenshot, etc.
Design initial HiFi mockups using brand elements, if available, and other UI research like competitor screenshot, etc.



UI Design System
UI Design System
UI Design System
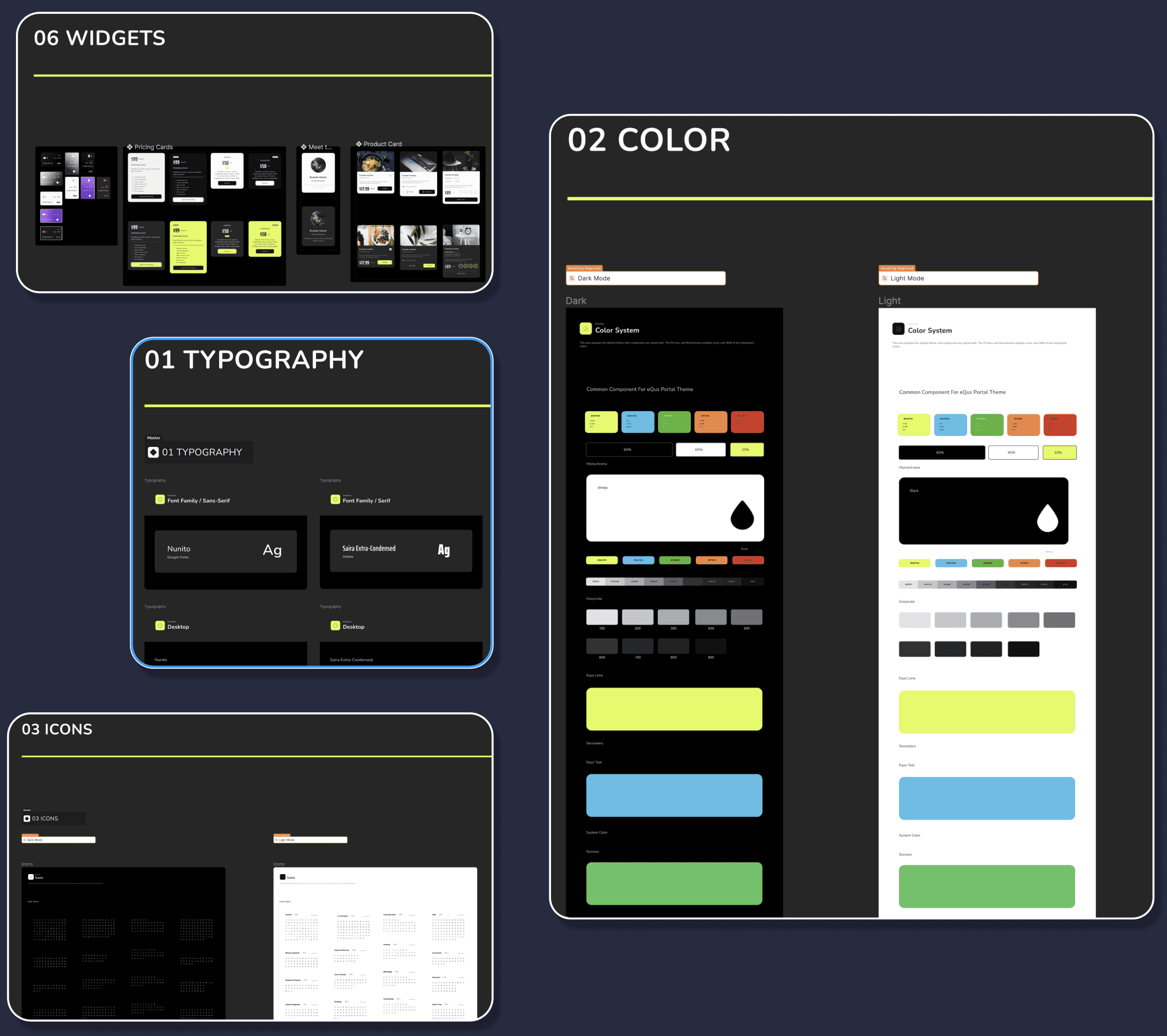
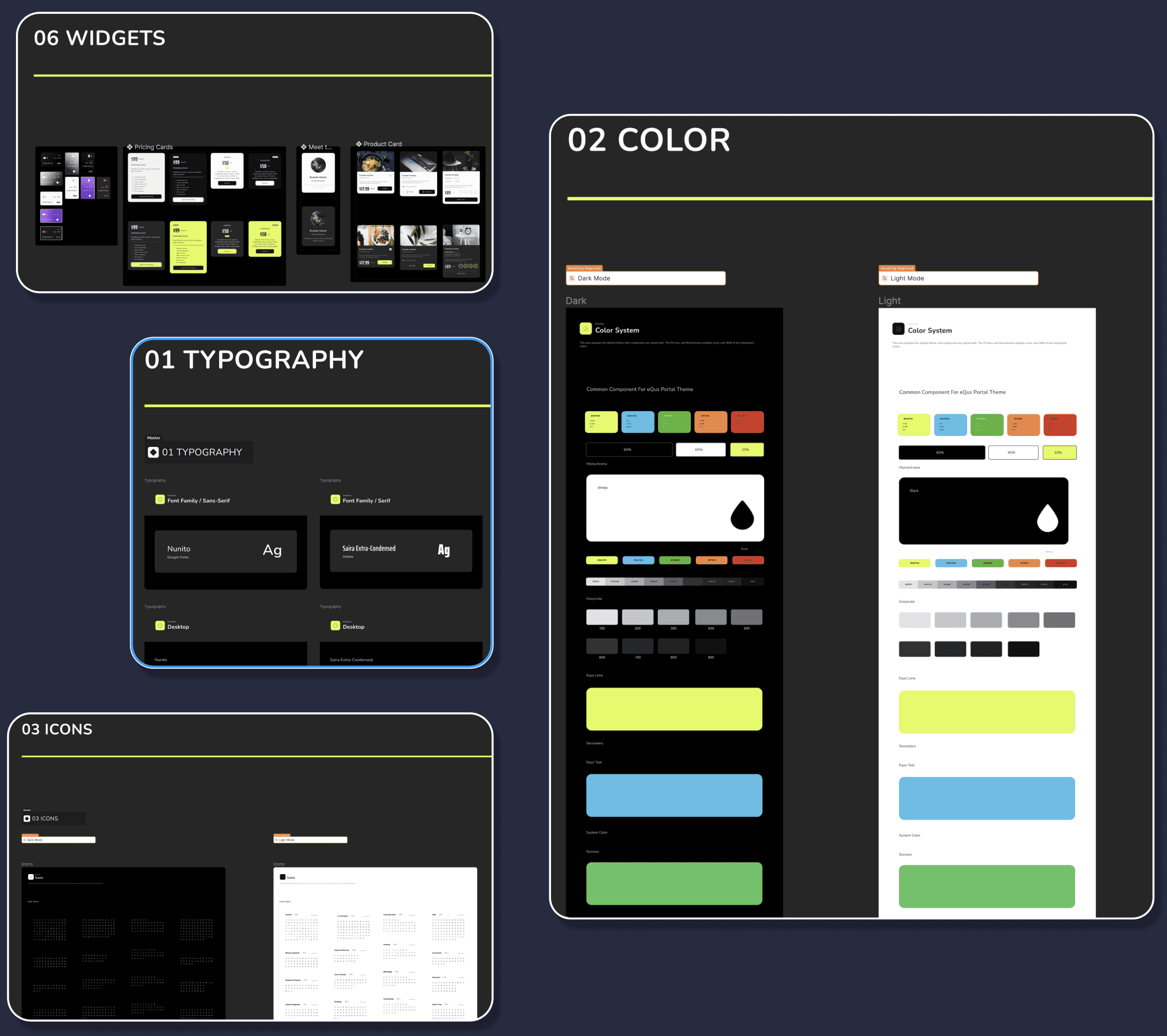
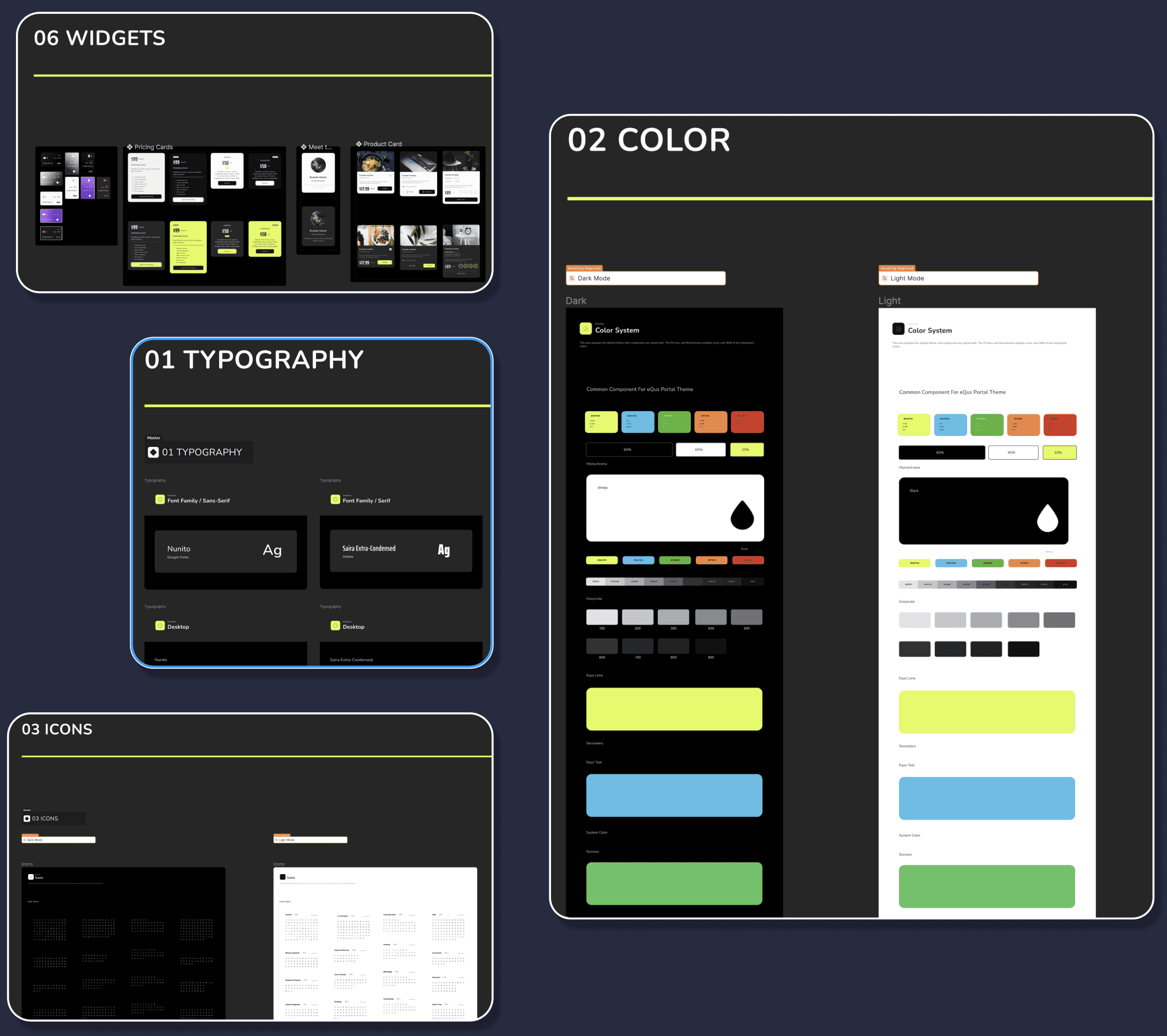
Implementing a design system correctly streamlines the design process and enhances the efficiency and accuracy of development.
Keep it on brand by referencing the brand style guide. Details matter!



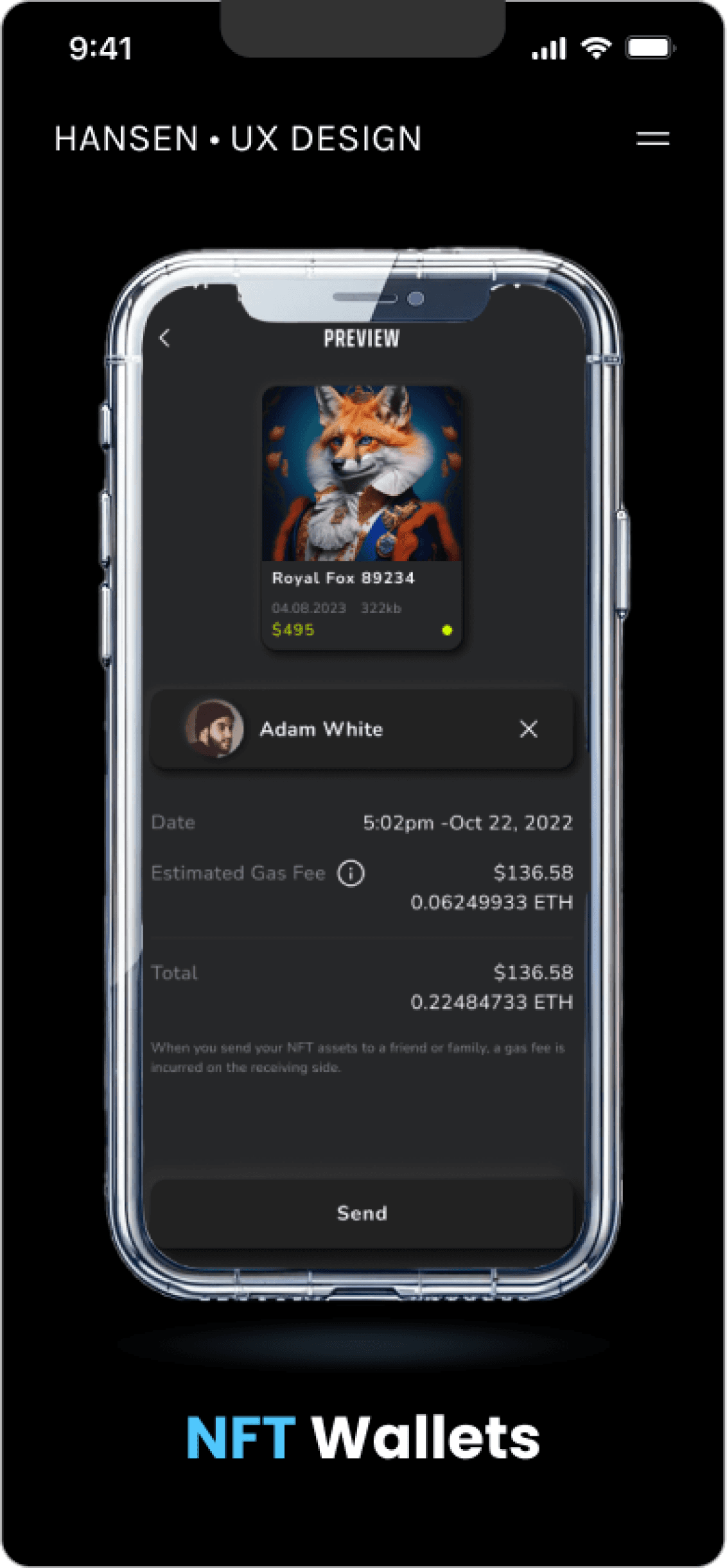
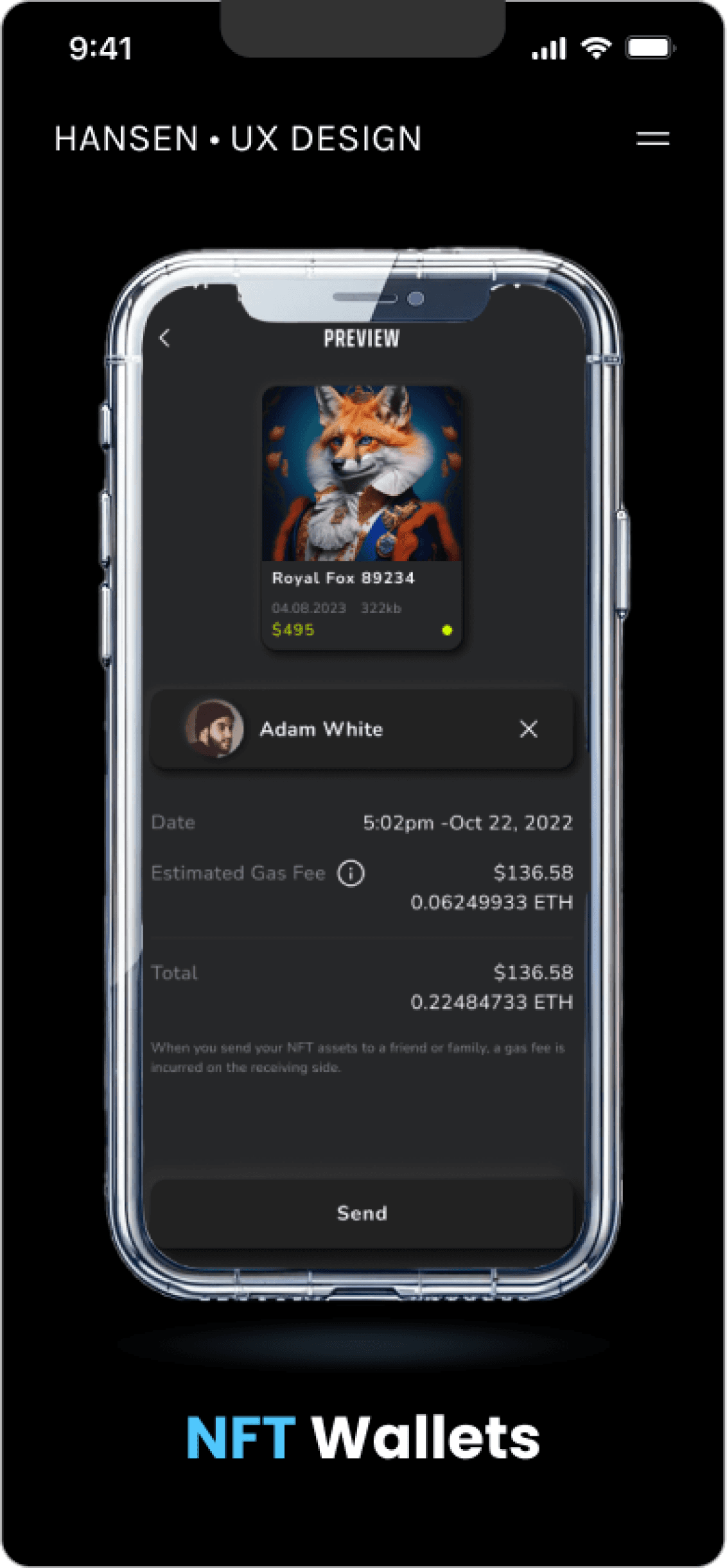
Insta-HiFi Designs!
Insta-HiFi Designs!
Insta-HiFi Designs!
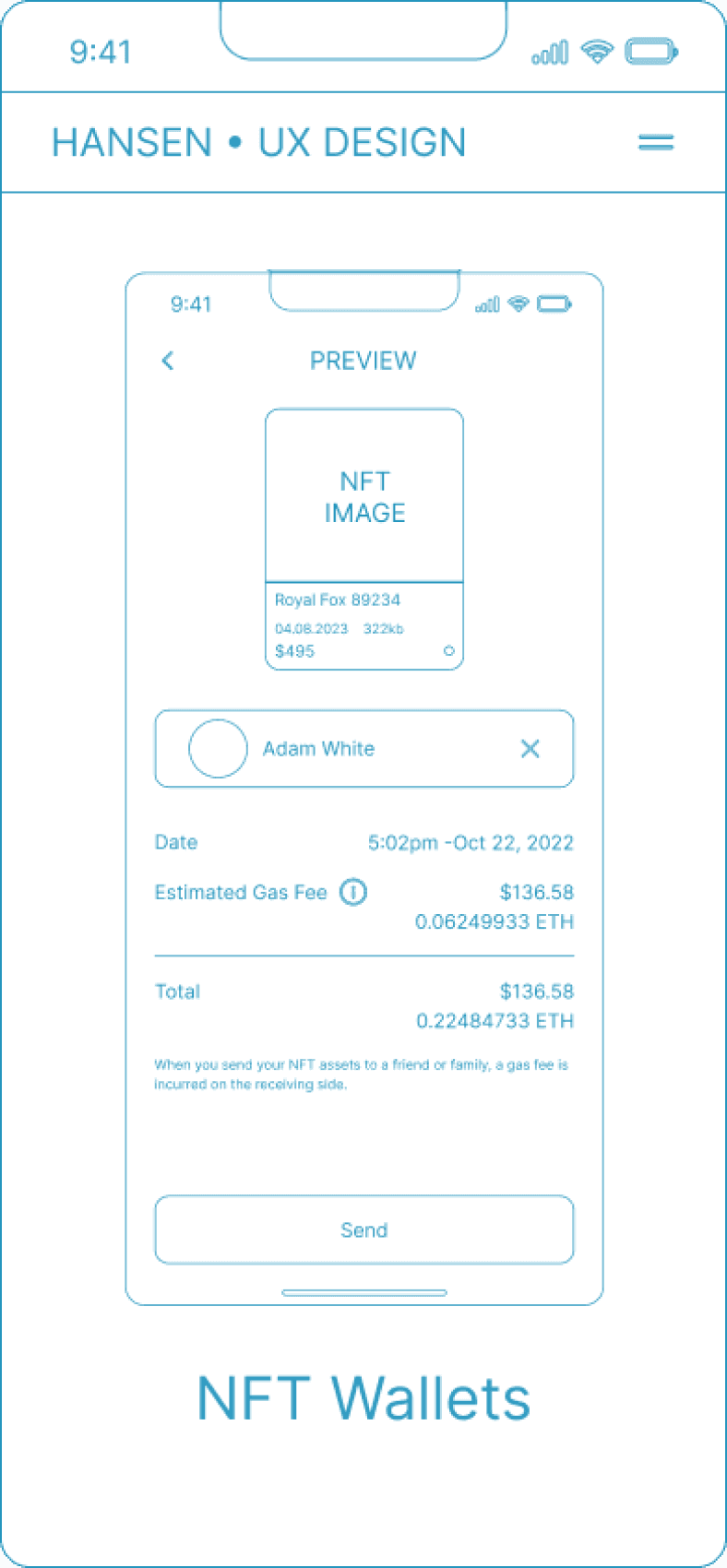
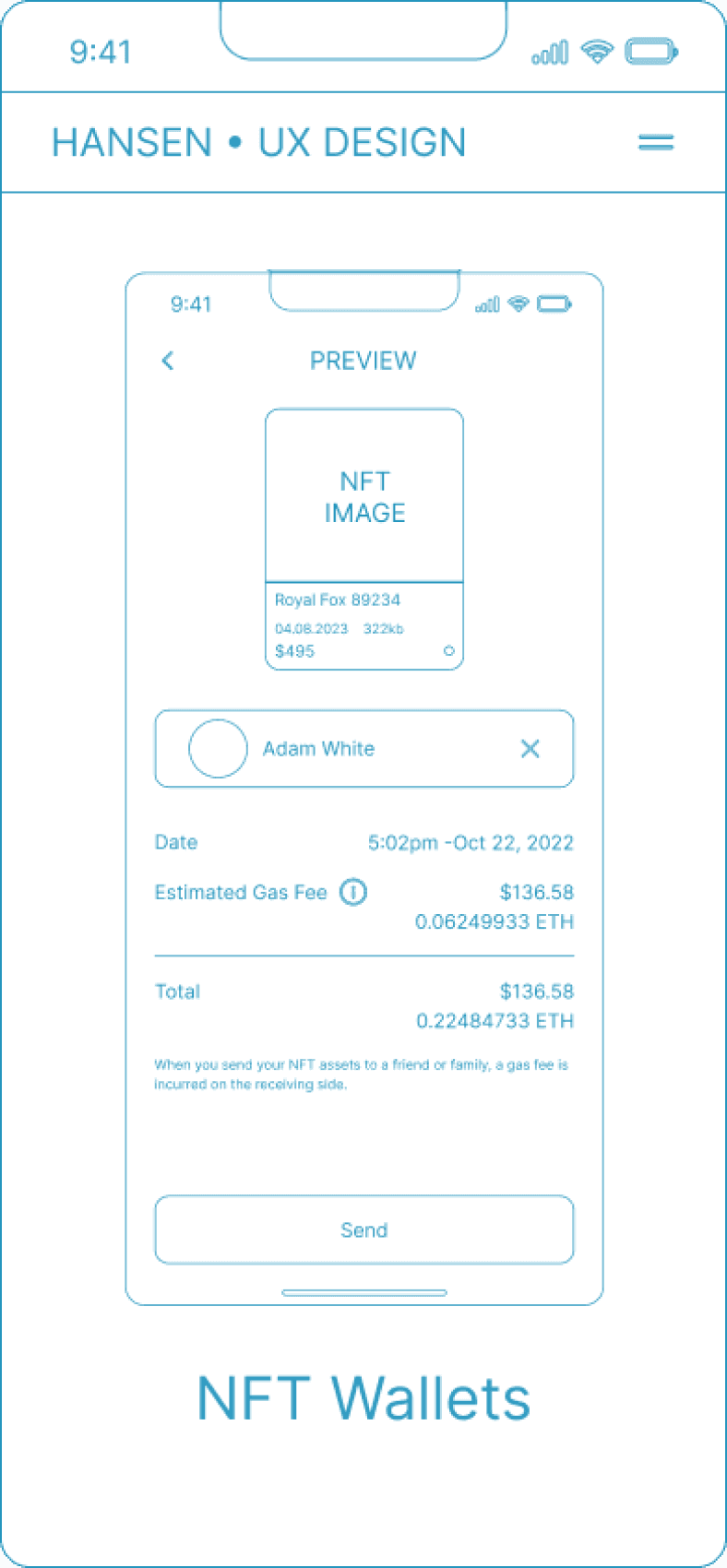
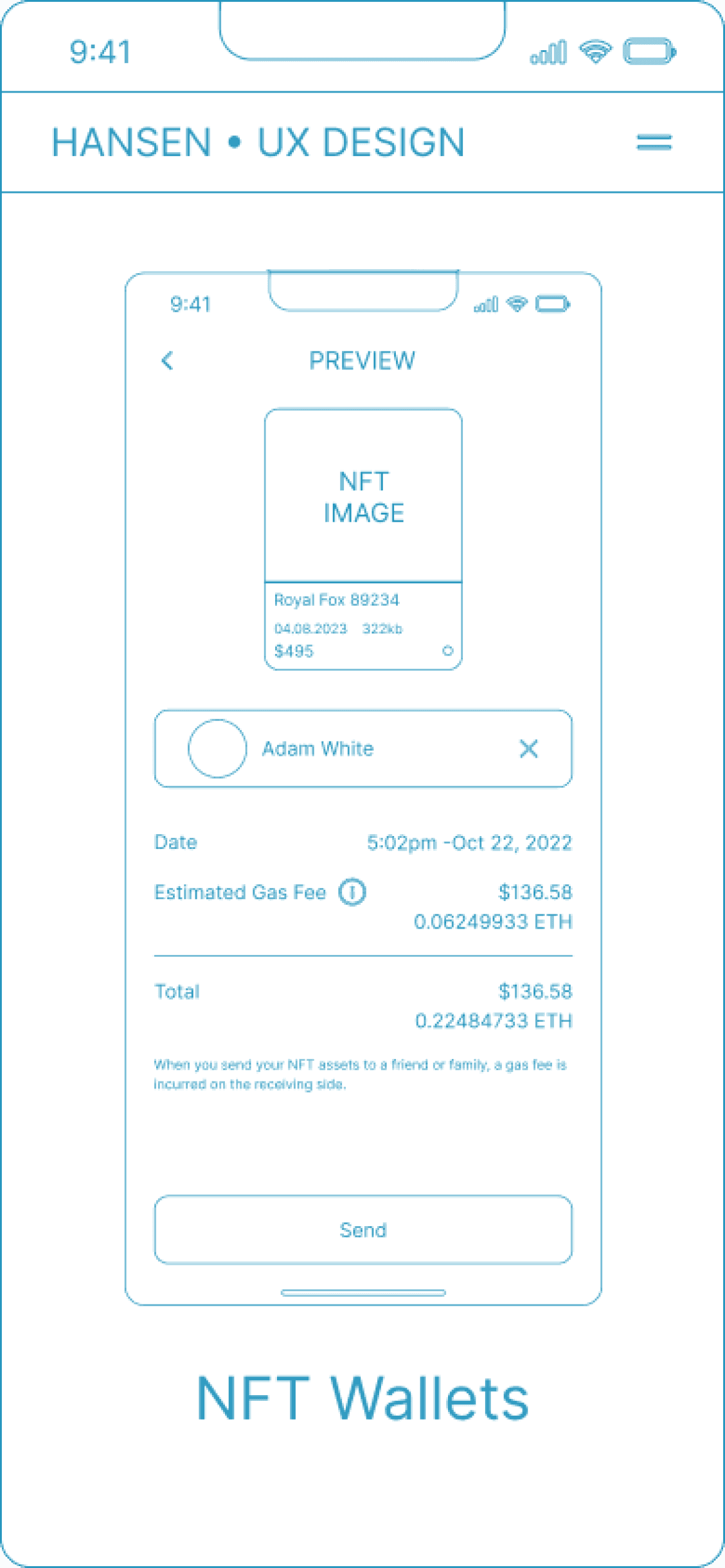
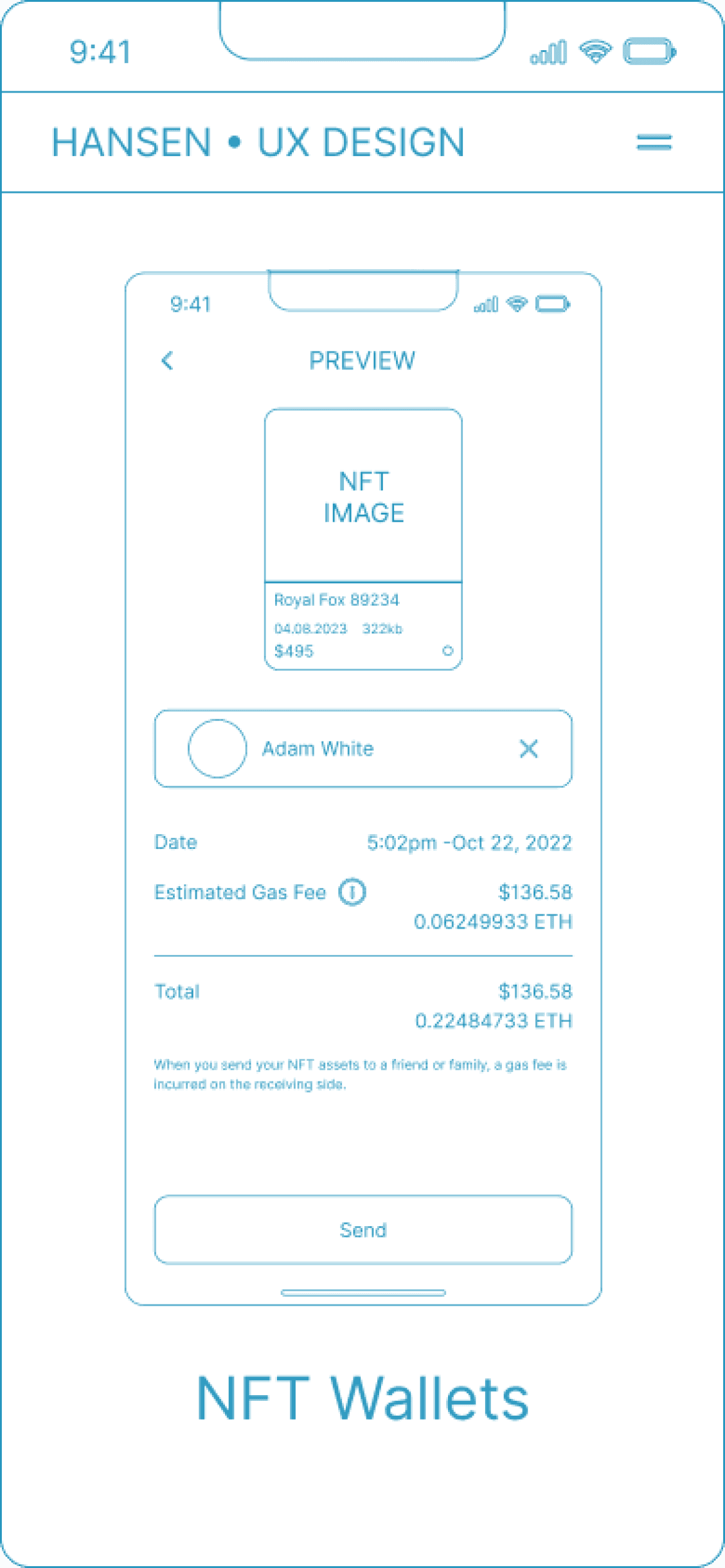
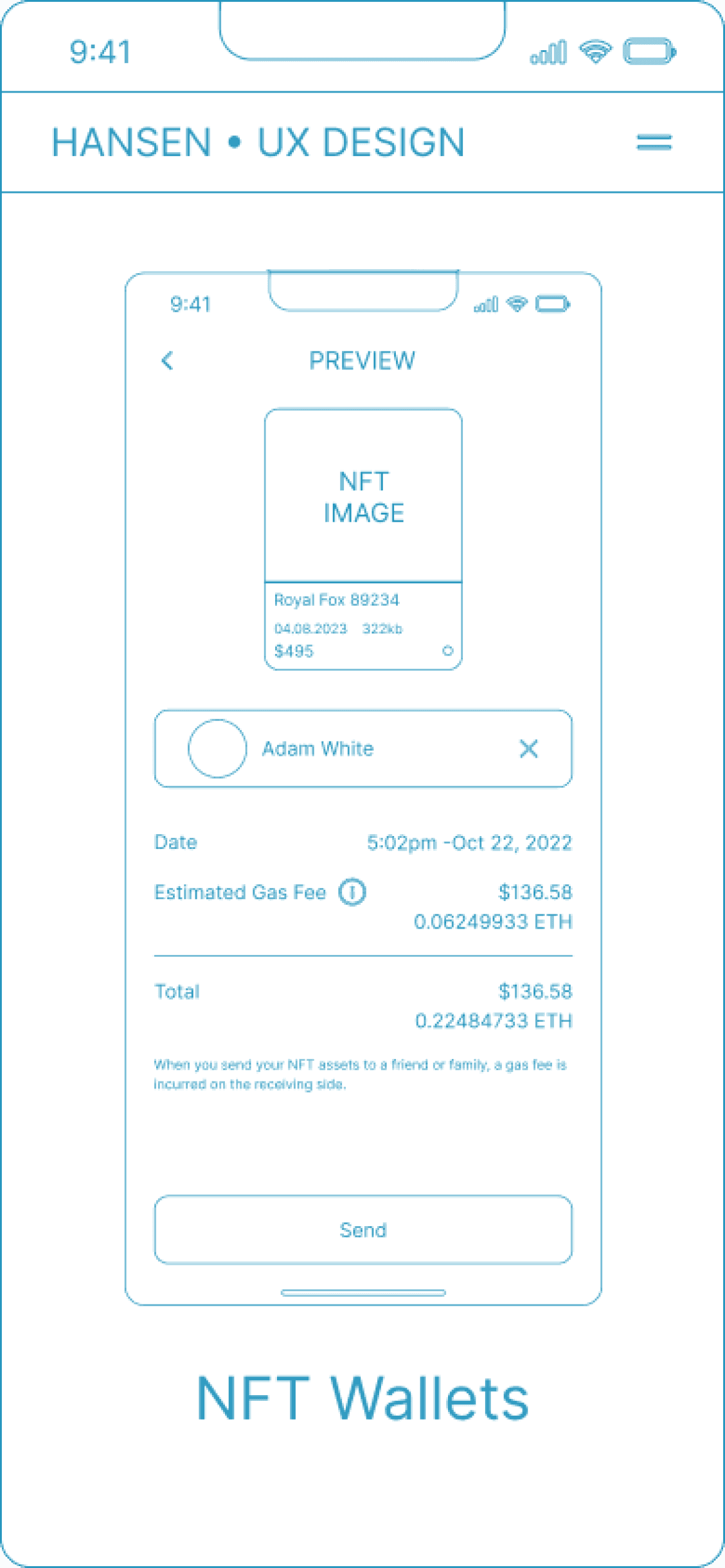
Upon receiving low-fidelity UI wireframe approval from the Product Manager and all necessary stakeholders we can rapidly create our HiFi Designs using variables and variants created within the design system.
Upon receiving low-fidelity UI wireframe approval from the Product Manager and all necessary stakeholders we can rapidly create our HiFi Designs using variables and variants created within the design system.
Upon receiving low-fidelity UI wireframe approval from the Product Manager and all necessary stakeholders we can rapidly create our HiFi Designs using variables and variants created within the design system.















Rapid Prototyping
Rapid Prototyping
Rapid Prototyping
It is time to create working prototypes in Figma to prepare for stakeholder and/or client presentations. We can now use these prototypes to setup user tests and visually show developers how certain functions should be developed.
It is time to create working prototypes in Figma to prepare for stakeholder and/or client presentations. We can now use these prototypes to setup user tests and visually show developers how certain functions should be developed.






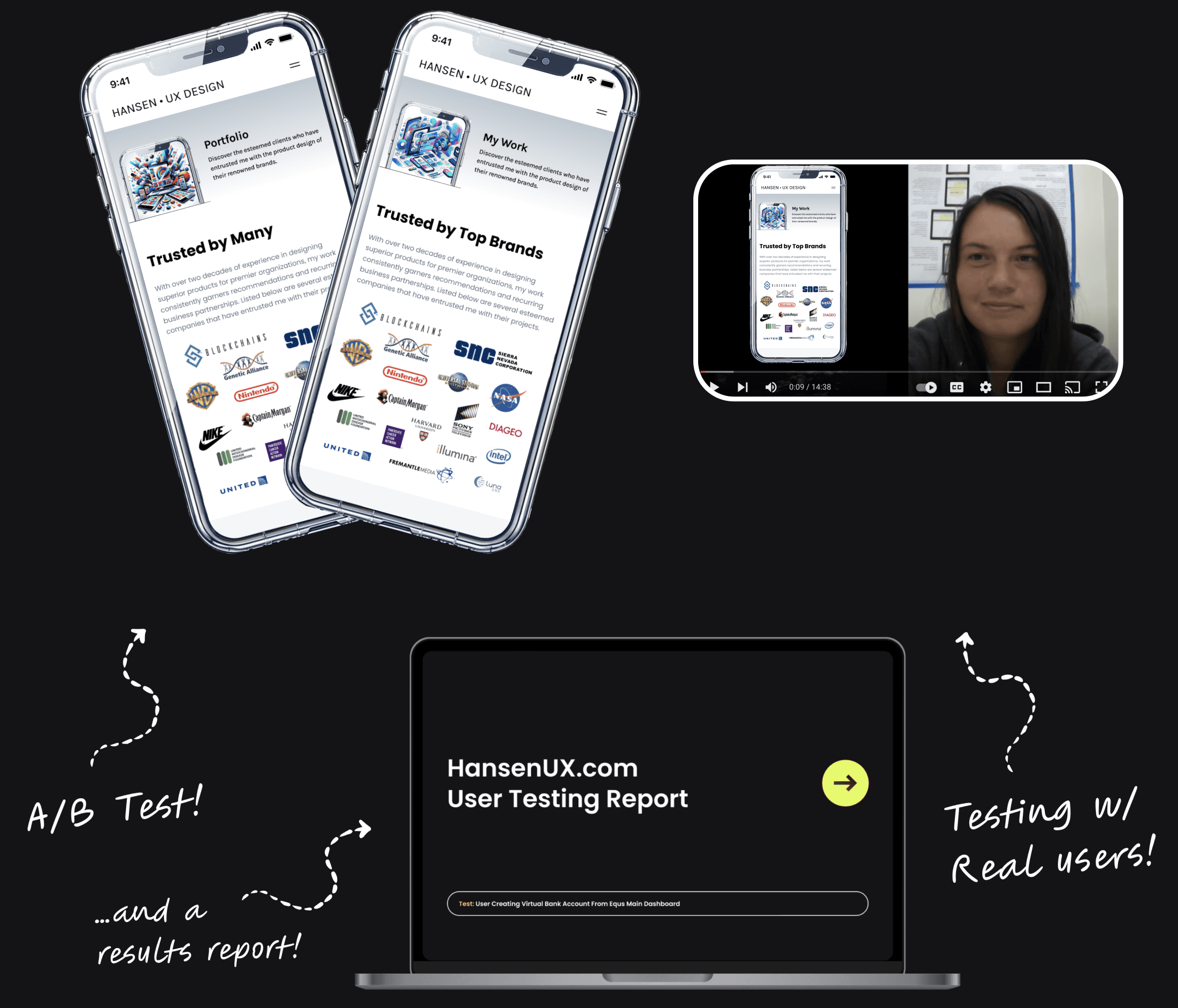
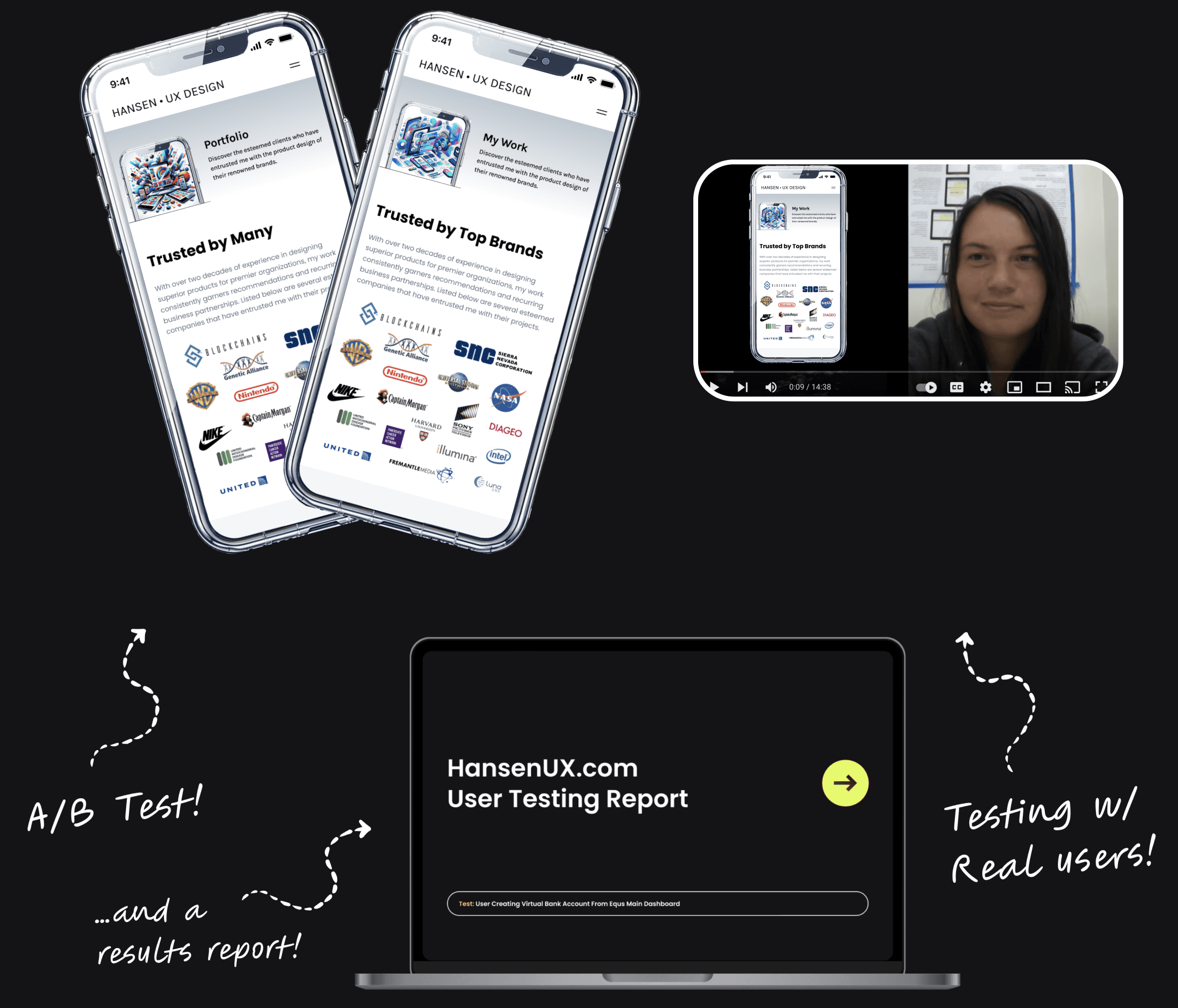
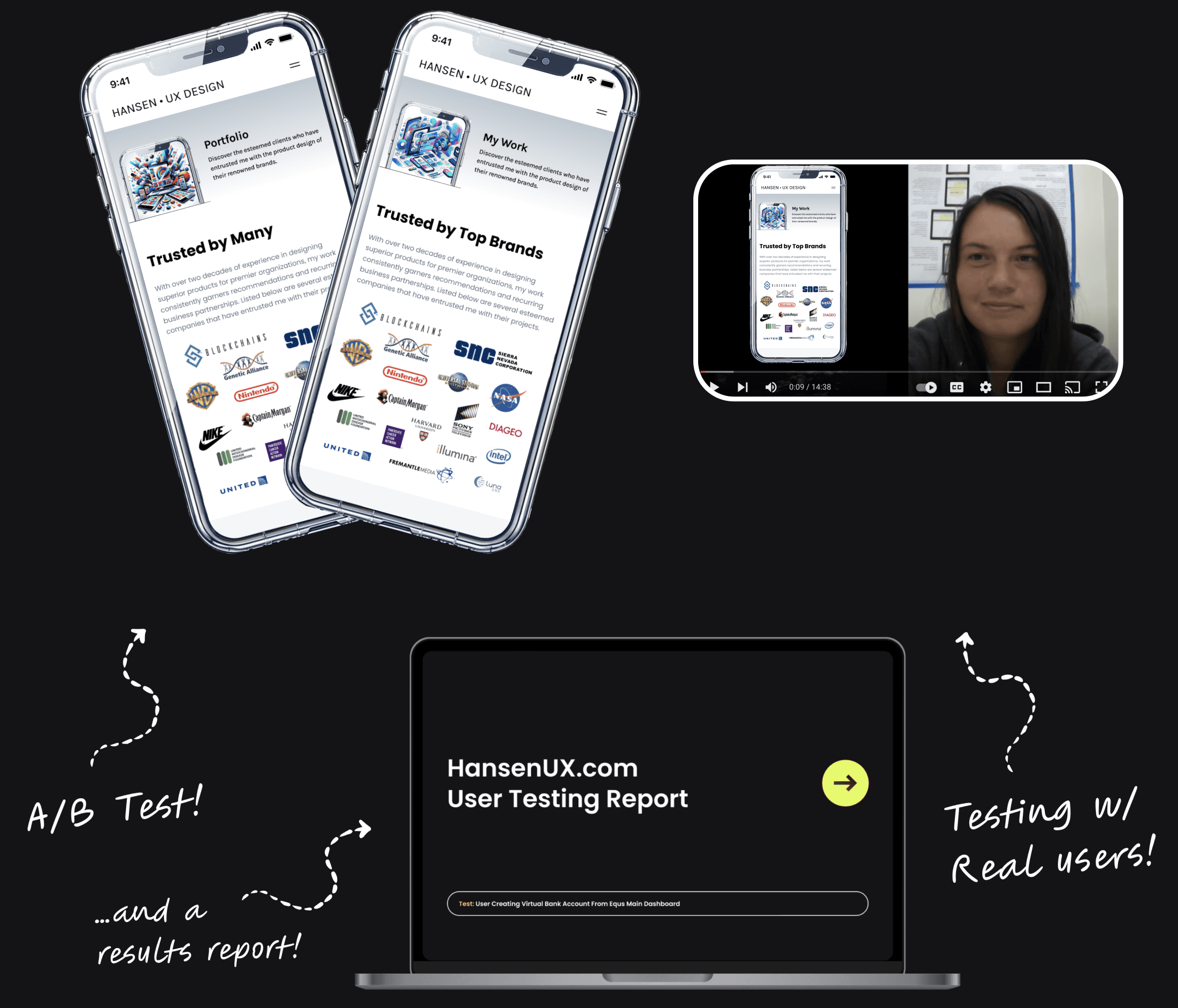
User Testing & Insights Reports
User Testing & Insights
User Testing & Insights Reports
It's time to iterate! User testing provides early feedback on prototypes or initial versions of the product, enabling the identification of usability challenges, pain points, and improvement opportunities before committing extensive time and resources. It plays a critical role in validating design choices and assumptions.
It's time to iterate! User testing provides early feedback on prototypes or initial versions of the product, enabling the identification of usability challenges, pain points, and improvement opportunities before committing extensive time and resources. It plays a critical role in validating design choices and assumptions.
It's time to iterate! User testing provides early feedback on prototypes or initial versions of the product, enabling the identification of usability challenges, pain points, and improvement opportunities before committing extensive time and resources. It plays a critical role in validating design choices and assumptions.



Prep for Developers
Prep for Developers
Prep for Developers
Draft detailed instructions for every action on each screen, providing clear guidance to developers about the expected outcomes. Additionally, it's important to secure and merge Figma branches. This step is essential in minimizing developer frustration, as it ensures that any potential modifications are confined to new branches and linked exclusively to fresh Jira change order tickets.
Draft detailed instructions for every action on each screen, providing clear guidance to developers about the expected outcomes. Additionally, it's important to secure and merge Figma branches. This step is essential in minimizing developer frustration, as it ensures that any potential modifications are confined to new branches and linked exclusively to fresh Jira change order tickets.
Draft detailed instructions for every action on each screen, providing clear guidance to developers about the expected outcomes. Additionally, it's important to secure and merge Figma branches. This step is essential in minimizing developer frustration, as it ensures that any potential modifications are confined to new branches and linked exclusively to fresh Jira change order tickets.



Monitor live users. Iterate again!
Monitor live users. Iterate again!
Monitor live users. Iterate again!
Once launched we monitor live product data, including analytics, feedback, and support queries, to pinpoint usability issues and user needs. This insight guides the prioritization of features and areas for iteration, ensuring enhancements align with user expectations and improve the overall experience.
Monitoring live users and updating designs is essential for quickly understanding and addressing user behavior and usability issues. This process enhances user satisfaction, drives innovation, and keeps pace with market trends. It also cuts long-term costs and builds user trust, ensuring our product remains user-friendly and evolves continuously.
Monitoring live users and updating designs is essential for quickly understanding and addressing user behavior and usability issues. This process enhances user satisfaction, drives innovation, and keeps pace with market trends. It also cuts long-term costs and builds user trust, ensuring our product remains user-friendly and evolves continuously.



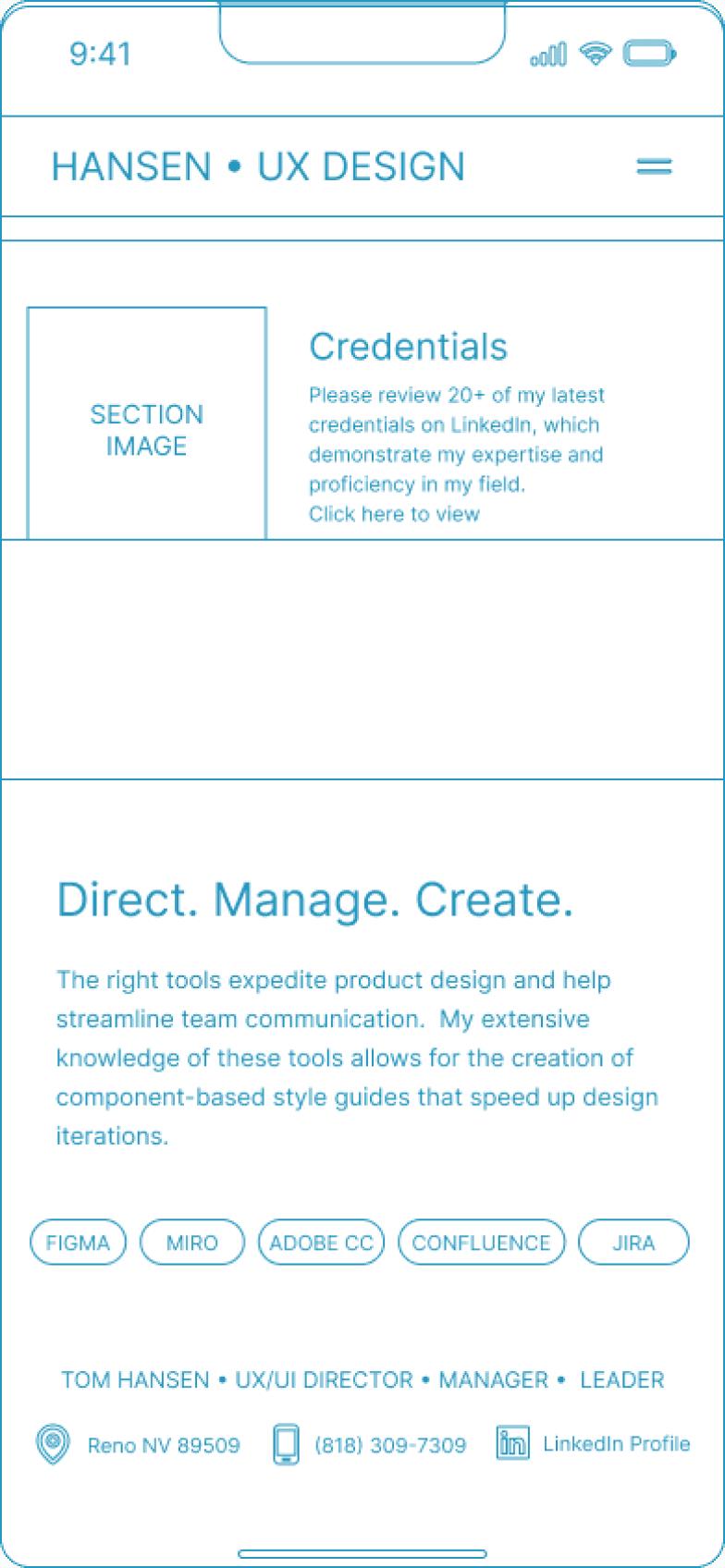
Direct. Manage. Create.
My comprehensive understanding of essential product design tools contributes to the development of component-based style guides, accelerates design iterations, enhances team communication, and streamlines the overall product design process.





Tom Hansen
UX/UI Product Design • Director • Manager • Team Leader
Direct. Manage. Create.
My comprehensive understanding of essential product design tools contributes to the development of component-based style guides, accelerates design iterations, enhances team communication, and streamlines the overall product design process.





Tom Hansen
UX/UI Product Design • Director • Manager • Team Leader
Direct. Manage. Create.
My comprehensive understanding of essential product design tools contributes to the development of component-based style guides, accelerates design iterations, enhances team communication, and streamlines the overall product design process.





Tom Hansen • UX/UI Product Design • Director • Manager • Team Leader